ブログを作りたい!
XMを紹介すると稼げる!!ということを知ったあなた、幸運です。
この記事の通りにやるだけで、素敵なブログが作成できるように仕上げました。
XMのトレードで収益を上げつつ、XMの紹介でも収益をあげたい方。必見です。
(3万文字ぐらいあるので、最後まで読むだけで20分くらいかかると思います)

FXを始めて早6年、投資経験は8年目になりました!
KAZU(カズ)と申します。
仮想通貨にハマるも大暴落をモロに受け150万円以上の損失!
なんとか負けを取り戻すため、100冊以上の本を読みあさり挑戦し続けた結果・・・
ついに海外FX会社のXMで始めたFX副業の総利益が2,000万円を超えました!
そこに至るまでのノウハウや経験などを発信しています。
ともに頑張っていきましょう!💪😁
-目次-
- 1 まず初めにご挨拶(あんた誰?をまずは明確に)
- 2 ブログ作成にあたり:全体の概要を知る
- 3 STEP1 全体の概要を知る:まずはブログアフィリエイトとは何かを知ろう
- 4 STEP2 ブログ立ち上げ編:サーバーの契約から立ち上げまで
- 4.1 STEP2-1 「サーバー」を借りて「ドメイン」を取得する(費用がかかります)
- 4.2 STEP2-2 WordPressの設定をする
- 4.3 STEP2-2-1 テーマの導入:見た目を綺麗にしよう!
- 4.4 STEP2-2-2 デザイン(スキン)の設定:見た目をカスタマイズしよう!
- 4.5 STEP2-2-3 デザイン(詳細)の設定:詳細なカスタマイズ
- 4.6 STEP2-2-4 プラグインの設定:便利な機能を導入しよう
- 4.7 STEP2-2-5 グーグルアナリティクス(Google Analytics)とは?
- 4.8 STEP2-2-6 グーグルアナリティクス(Google Analytics)の導入
- 4.9 STEP2-2-7 グーグルアナリティクスのアカウント開設
- 4.10 STEP2-2-8 トラッキングコード(追跡コード)の取得
- 4.11 STEP2-2-9 WordPressにトラッキングコードの設置
- 5 STEP3 海外のFX会社「XM Trading」でアフィリエイトする
- 5.1 STEP3-1 XMのアフィリエイトをするメリット
- 5.2 STEP3-1-1 報酬の要、高収益の秘密は「ライフタイムコミッション」
- 5.3 STEP3-1-2 どうやったら新規トレーダーを獲得できる?
- 5.4 STEP3-2 XMのパートナー口座を開設しておく
- 5.5 STEP3-3 紹介リンク·紹介バナーの貼り方
- 5.6 STEP3-4 XMでアフィリエイトをするにあたってのポイント
- 5.7 STEP3-4-1 海外の会社は怖いという場合、日本のFX会社はどうだろうか?
- 5.8 STEP3-4-2 国内FXをやるべきでない最大の理由:ライバルが多い
- 5.9 STEP3-4-3 XMの「ライフタイムコミッション」に勝る報酬はなし
- 6 STEP4 世の中の色んな商品でアフィリエイトをする
- 7 STEP5 記事投稿 準備編
- 7.1 STEP5-1 キーワード選定の方法
- 7.2 STEP5-2 キーワードの選び方(ビッグワードとスモールワードについて)
- 7.3 STEP5-2-1 ラッコキーワードで検索単語の洗い出しをする(なんと無料!)
- 7.4 STEP5-2-2 購買に近いキーワードを意識する
- 7.5 STEP5-2-3 サジェスト機能を使って探す
- 7.6 STEP5-2-4 ターゲットを考えてからキーワードを設定をする
- 7.7 STEP5-3 よい記事を作成するための必須トピック
- 7.8 STEP5-3-1 構成と見出しは書く前に決める
- 7.9 STEP5-3-2 見出しに肉付けする内容と注意点
- 7.10 STEP5-3-3 文字数はどれぐらいが目安か?
- 7.11 STEP5-3-4 合間に適切な画像をはさみ、堅苦しさを軽減しよう
- 7.12 STEP5-3-5 読みやすい ひらがな、カタカナ、漢字 の割合について
- 7.13 STEP5-3-6 難しい表現をできるだけ使わない(見出しに分解しよう)
- 7.14 STEP5-4 実際に文字を書いてみよう
- 7.15 STEP5-4-1 タイトル画像(アイキャッチ)を入れる
- 8 STEP5-5 どんな内容の記事を書けばいいのかわからない方へ
- 9 あとがき
まず初めにご挨拶(あんた誰?をまずは明確に)
著者のKAZU(カズ)と申します。以後、よろしくお願いいたします。
私はごくごく普通のサラリーマンですが、2017年からで仕事の片手間に副業を始めたところ、合計1000万円以上の収益を得ることが出来ました。
その方法が「ブログ」の執筆によるものです。
SNSで副業について発信していると「どうやるの?」「教えて欲しい!」といった声が多く届きました。
いっそのことマニュアル化しようと思い、本記事が誕生しました。
世の中には多くのブログ作成にかかわる記事がありますが、本記事では「海外FXの“XM”に特化した」ブログの作成を行います。
- パソコン初心者でも
- 順番通りにやるだけで
- 新しくブログを立ち上げて
- 記事投稿が出来て
- 収益があげられるようになる
ことを目標にしています。
要点が「STEP」(段落)ごとに分かれているため、1ステージずつクリアを目指すようなゲーム感覚で進めてみてください。
わかりにくい部分があれば、メッセージやコメントをお願いいたします。
当記事を参考にしてブログを作成いただいた方は、プロフィールにあるTwitterアカウントへ
DM(ダイレクトメッセージ)で教えて下さい。※1
「もっと沢山読まれるようになるノウハウ(PDF)」
「絶対に教えたくないキーワード優先順位※2(Excel)」
をプレゼントいたします。
※1 ブログを公開いただく必要はありませんが、メッセージ上で確認を行います。
※2 二万円以上するソフトを使って解析し、おすすめ投稿順にまとめたキーワード一覧です。
ブログ作成にあたり:全体の概要を知る
一気に読み進めて行ってもいいですが、まずは全体がどのような構成になっているかを知ると理解が深まりやすくなります。
焦らず、無理せず、順番に取り組んでいきましょう。
5つのステップに分かれていますが。STEP1は簡単な読み物で、基礎知識の習得となっています。ブログとは何か?どうやって稼ぐ?をまずは知りましょう。
STEP2〜5でブログの立ち上げを行い、記事投稿までを目標にしています。この記事の内容を最初から最後までやるだけで、アフィリエイトを始める準備が整います。
各ステップでは、より良いブログに育てるための必須知識やアドバイスも含まれています。
コツコツ作って、ガンガン稼ぎましょう!
【全体の構成】 (読み飛ばしてもOKです)
STEP1 全体の概要を知る
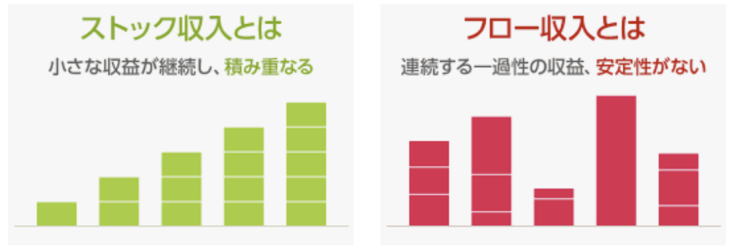
STEP1-1 フロー収入とストック収入
STEP1-2 そもそも「ブログ」って何?
STEP1-3 何故ブログをおすすめするのか
STEP1-4 ブログは実名がいいのか?匿名でいいのか?
STEP1-5 そもそもどうしてブログを書くとお金が貰えるのか
STEP2 ブログ立ち上げ編
STEP2-1 「サーバー」を借りて「ドメイン」を取得する
STEP2-2 WordPressの設定をする
STEP2-2-1 テーマの導入
STEP2-2-2 デザイン(スキン)の設定
STEP2-2-3 デザイン(詳細)の設定
STEP2-2-4 プラグインの設定
STEP2-2-5 グーグルアナリティクス(Google Analytics)とは?
STEP2-2-6 グーグルアナリティクス(Google Analytics)の導入
STEP2-2-7 グーグルアナリティクスのアカウント開設
STEP3 海外FX「XM Trading」でアフィリエイトをする
STEP3-1 XMのアフィリエイトをするメリット
STEP3–1-1 報酬の要、秘密は「ライフタイムコミッション」
STEP3-1-2 どうやったら新規トレーダーを獲得できる?
STEP3-2 XMのパートナー口座を開設しておく
STEP3-3 紹介リンク·紹介バナーの貼り方
STEP3-4 XMでアフィリエイトをするにあたってのポイント
STEP3-4-1 海外の会社は怖いという場合、日本のFX会社は····
STEP3-4-2 国内FXをやるべきでない最大の理由:ライバルが多い
STEP3-4-3 XMの「ライフタイムコミッション」に勝る報酬はなし
STEP4 世の中の色んな商品でアフィリエイトをする
STEP4-1 ASP(エーエスピー)とは?
STEP4-1-1 ASP「A8.net」の開設方法
STEP4-1-2 ASP「A8.net」の使い方(企業と提携する)
STEP4-1-3 ASP「A8.net」の使い方(広告リンクを使う)
STEP5 記事投稿 前準備と書き出し
STEP5-1 キーワード選定の方法 STEP5-2 キーワードの選び方
STEP5-2-1 ラッコキーワードで検索単語の洗い出しをする
STEP5-2-2 購買に近いキーワードを意識する
STEP5-2-3 サジェスト機能を使って探す
STEP5-2-4 ターゲットを考えてからキーワードを設定をする
STEP5-3 よい記事を作成するための必須トピック
STEP5-3-1 構成と見出しは書く前に決める
STEP5-3-2 見出しに肉付けする内容と注意点
STEP5-3-3 文字数はどれぐらいが目安か?
STEP5-3-4 合間に適切な画像をはさみ、堅苦しさを軽減しよう
STEP5-3-5 読みやすい ひらがな、カタカナ、漢字 の割合について
STEP5-3-6 難しい表現をできるだけ使わない(見出しに分解しよう)
STEP5-4 実際に文字を書いてみよう
STEP5-4-1 タイトル画像(アイキャッチ)を入れる
STEP5-5 どんな内容の記事を書けばいいのかわからない方へ
STEP5-5-1 まずは商品の知識をつける
STEP5-5-2 もっといいテーマを使ってみる(有料)
STEP5-5-3 【禁じ手?】他のブログ文章をうまく活用しよう
STEP5-5-4 体系化されたマニュアルで知識をブーストさせる
STEP1 全体の概要を知る:まずはブログアフィリエイトとは何かを知ろう
 ブログの画像
ブログの画像まずはざっくりと、本記事を読み進めるにあたっての予備知識を取り込みましょう。
STEP1 は読み物なので、じれったいなら飛ばしていただいても構いません。毎日10分からでいいので進めていければOKです。
実際にあなたが手を動かすのは STEP2 からです。
まず「副業」とは、「本業」に対する言葉です。
本業の多くは、企業と雇用契約を結びサラリーマン(給料を受け取る労働者)として、労働と提供するという働き方です。
一方で副業とは、本業のかたわらでサブの給料を得ようとする取り組みです。
別の会社と契約してアルバイトする人もいれば、会社から道具を借りて内職する人も居ます。
でも、あなたがこれからやろうとしている副業はこれらの時給労働とは違うものだということを知らなければいけません。
STEP1-1 フロー収入とストック収入 の違いとは?
「フロー収入」って、聞いたことはありますか?(不労所得、のことではありません。)
サラリーマンの99%以上がこの働き方をしています。
ざっくり説明すると、「フロー収入」とは働いたら働いた分だけお金がもらえる仕組みです。
一日8時間の労働を提供する方も、時給で働くパート·アルバイトの方もそれは同じです。
フローとは“流れ”という意味を持ちます。流れる収入、つまり一過性の収入なので働かないと入ってきません。
と思うでしょう。
一方で、「ストック収入」とは、本人が動かなくても得られる継続的な収入のことを指します。代表例としては不動産、株の配当金、作詞作曲や特許などの権利収入、などなど。
たとえば漫画家。自身が描いた本が何十巻も発売されたら、しばらく働かなくても誰かが買ってくれる限り収入が入り続けますよね。
何故こんな話をするかって?
実は、「ブログ」もストック収入の仲間なんです。
ブログの特徴としては、一度作ればある程度放置していても、作った記事やサービスは24時間365日ずっとインターネット上で営業を続けてくれます。
検索しようとyahoo!やGoogleを開いたらお休みだった・・・なんてことは無いですよね?
 フロー収入とストック収入
フロー収入とストック収入あなたが仕事をしていても、寝ていても、遊んでいても、ブログは勝手にお金を稼いでくれるというわけです。
STEP1-2 そもそも「ブログ」って何?→ブログ自体を知るところから始めよう
ブログとは、
ウェブ(Web:インターネット)
ログ(Log:記録)
が合体した造語で、誰でもかんたんにインターネット上に記事やページを残すことができる仕組みです。
「ブログ」という単語を知らない方はおそらく居ないと思いますが、あなたが持っているブログのイメージはおそらく“日記”だと思います。
日記を書いて稼げるなら誰も苦労しない····そのとおりです。これから書くのは日記ではなく「誰かの役に立つ記事」です。
一度作ったものは、基本的に自分が消さない限り消えません。一つ一つの記事を積み上げていき蓄積(=ストック)していきます。
フローの代表格であるSNSと違うところは、この“蓄積”があるかないかです。
SNSは時間が経てば他の人の投稿の山に埋もれていきますが、ブログは記事一つ一つが資産となって残ります。
一昔前はデザインも良くなく、ただ単に日記を書くだけのような見た目のものが多かったものです。
しかし令和の今となっては個人でも企業が運営しているような、オシャレでかっこいい見た目のブログを簡単に作ることができます。
この記事の手順通りにやれば、それを実現することができます。
STEP1-3 何故ブログをおすすめするのか?:その理由とは
正直なところ、ストック収入を作るならブログよりYouTubeでの動画投稿がオススメです。
しかし動画というものは副業初心者にはとっつきにくく、何から始めたら良いかが明確ではありません。
また作成の難易度も高いうえ、編集も大変です。
日本トップクラスのユーチューバー、ヒカキンは7分の動画をつくるのに6時間も編集しているそうです。
 日本一の努力家ユーチューバーヒカキン
日本一の努力家ユーチューバーヒカキン右も左もわからない初心者にとって、これほど労力をかけるのが簡単ではないことは分かりますね。
一方、 ブログは誰でも始めやすく方向転換もしやすいというメリットがあります。
一度投稿した記事にテコ入れして、内容を良くしたりいらない部分を削ったり・・・あとからいくらでも修正が効くのも良い点です。
専門用語で「リライト」と言います。
また「寝ている間にも報酬がもらえる“ストック収入”を手に入れる」という自動収益モデルを体系的に理解するためには、ブログは最適な材料といえます。
不動産や株は大きく損をすることもありますし、一度始めると辞めようと思っても今日明日でやめられるものではありません。
ブログはもし辞めたくなったら書かなければいいだけですし、存在自体を消したいならサーバーを解約するだけで済みます。
さらにブログのもう一つの良い点として、初期投資が少ないビジネスであることが挙げられます。
例えばラーメン屋やカフェを開こうと思ったら最低でも500万円〜1000万円ほどの費用が開店前にかかります。さらに従業員も雇うと毎月数十万円ものお金が流れていきます。
一方、ブログはどうでしょうか?
かかる費用は多く見積もっても数万円程度、最低限でよければ2000円程度で始められます。
ブログほど少資本で大きく始められるビジネスは、他にありません。
STEP1-4 ブログは実名がいいのか?匿名でいいのか?

よく聞かれる質問に、ブログを書くときは「実名」か?「匿名」か?という話があります。
結論、どちらでも問題ありません。
感覚的に実名のほうが信ぴょう性や信頼性が増すように感じますが、偽名(ハンドルネーム)でも十分にストック収入は得られます。
名前ではなく、あなたがこれから書く記事の内容の方がはるかに大事なことです。
STEP1-5 そもそもどうしてブログを書くとお金が貰えるのか
ブログが稼げる理由、ブログが情報媒体であるからです。
不思議ですよね。我々が“日記”だと思っていた無価値な文章からお金が発生するなんて。
本質的にはブログが収益を上げているわけではなく、多くの人が見ることによってお金の流れが発生しています。
あなたもインターネットでこういった広告を見たことはありませんか?
 Yahoo!の広告欄
Yahoo!の広告欄誰もが知っている日本最大級のウェブメディア、「Yahoo!(ヤフー)」のトップ画面です。ここにデカデカと、スピーカーと思われる広告が表示されています。
これはターゲティング広告の一種で、あなたが普段どんなページを見ているかによって広告は変化します。
ぜひ一度開いて見てみてください。上の画像とは違う広告が出てくるはずです。
Yahoo! : https://www.yahoo.co.jp/(新しいタブが開きます)
こういったWebページ上のいたるところに広告が配置されており、それがクリックされ商品が売買されることで 読者→企業 へお金の流れが発生します。
人を集めれば集めるほど、多くのお金を発生させることが出来る仕組みです。ポストにチラシを何万件も投函するのは難しいですよね?
だから24時間365日、あなたが寝てても勝手に営業してくれる「ブログ」を使うのです。
次のステップでは実際に手を動かし、あなたのブログを設立します。IDやパスワードの設定 などが出てくるのでメモに取るなど忘れないようにしておきましょう。
STEP2 ブログ立ち上げ編:サーバーの契約から立ち上げまで
一昔前のインターネットをご存知の方なら、”HTML”(エイチティーエムエル)という言葉を聞いたことがある方もいるかも知れません。
これはウェブページを構成するプログラミング言語の一種で、文字を 太字 にしたり 打ち消し線 を入れたりすることが出来ます。
でも安心してください。こういったプログラミング言語は出てきません。
ただ、どうしても必要な専門用語は少しだけ出てきます。深く理解する必要はなく、「そういうもんなんだ」程度で構いませんので一つずつ覚えていってください。
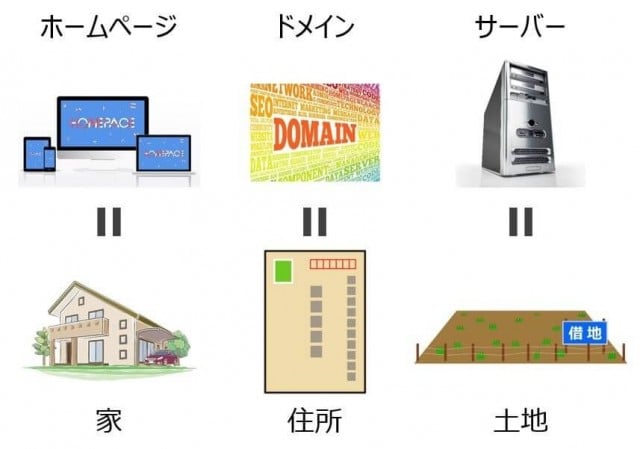
まず初めに、ブログを始めるには「サーバー」と「ドメイン」を手に入れなければいけません。(早くも専門用語が出てきましたね、すみません。)
 サーバーとインターネット
サーバーとインターネットスマホやパソコンで調べ物をする時、私達(閲覧者)はインターネット上の「サーバー」という場所にあるホームページの情報を持ってきて表示しています。
サーバーは世界各地に存在しており、「土地」とイメージすると理解が進みやすいです。
その広大な土地の中には、目的とするホームページの「住所」が必要ですよね。この住所にあたるものが「ドメイン」です。
 土地と住所と家
土地と住所と家 ・サーバー:土地
・ドメイン:住所
・ホームページ(ブログ):家
(↑)のようなイメージです。
STEP2-1 「サーバー」を借りて「ドメイン」を取得する(費用がかかります)
このSTEPが本記事で一番ボリュームがあり、まず苦労する場面かも知れません。少しだけ、頑張ってください。
ブログを始めるための一番最初の手順。まずはサーバーを借ります。
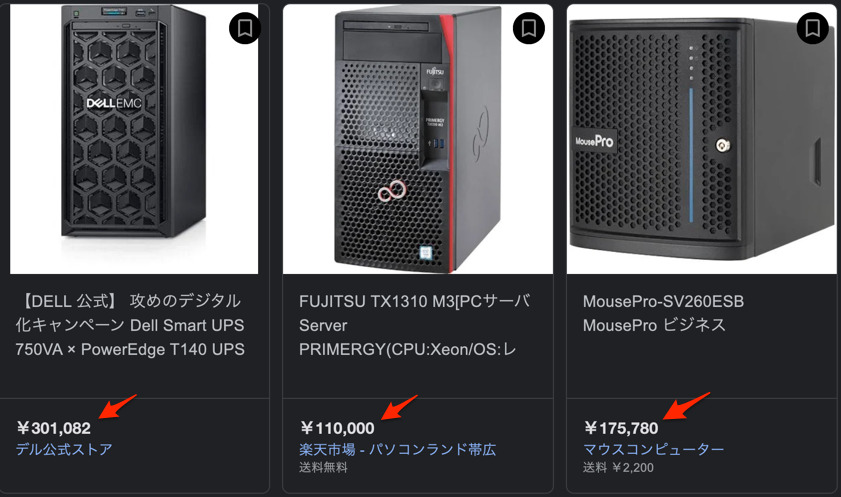
借りずに購入することも出来ますが数十万円が当たり前の世界(↓)なので、99.9%の方は借りる方を選択します。
 サーバーの外観とすごい値段
サーバーの外観とすごい値段借りると言っても家にサーバー本体が届くわけではありません。
実際に目に見えるわけではないのでイメージしづらいかも知れませんが、
サーバー会社から「ここはあなたの土地ですよ」とインターネット上のスペースを借りる感じです。
登録にはおそらく20分以上の時間がかかるので、予定が無い日をみつけて取り組んでみてください。
ここからの手順では
- ブログの名前(タイトル)
- ブログのドメイン(URL)名
- ブログにログインするためのユーザー名
- ブログにログインするためのパスワード
が必要になります。
まずはサーバー(土地)をレンタルします。
![]()
mixhost(ミックスホスト) ↑の画像をクリックしましょう。(新しいタブで開くのがいいですね)
本記事とmixhostの登録画面との2画面で作業をすることになりますので、左右に分割するなどして見やすくしてください。
ミックスホストというレンタルサーバーを提供している会社のサイトです。画面が開いたら、「今すぐmixhostをお申し込み!」という部分をクリックします。(↓)
 mixhost登録画面
mixhost登録画面次にプランを選択します。
画像に表示されている数字と多少異なる場合がありますが、基本的には「スタンダード」プランで問題ありません。
このあと選択する契約期間によって価格が変わるので、今は数字を気にしないでおきましょう。
 プランの選択
プランの選択(↑)プランによって多少のサーバー性能や容量が異なりますが、個人で運営するブログ程度であればスタンダードで十分であることが分かっています。
でも、どうしても(お得だし)オススメされている「プレミアム」プランにしたいという方はそちらでも大丈夫です。mixhostではプラン切り替えも簡単に出来るので、差額を支払ってあとから変更も可能です。
次に悩ましいのが契約期間です。長く借りるほど毎月の費用は安くなりますが、私は「6ヶ月」か「12ヶ月」をオススメしています。
 契約期間について
契約期間について理由として、ブログで書いた記事は3ヶ月後から徐々に読まれ出すからです。 都市伝説みたいな話ですが、これはウソではなく多くのブロガー、アフィリエイターが経験をしています。
読まれる前に解約してしまわないよう、6ヶ月以上をお勧めしたい・・・ということです。
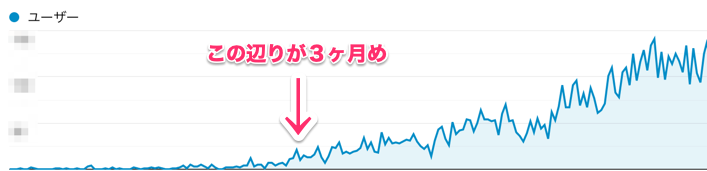
(↓)下のグラフを見てください。これは私のブログの毎日の閲覧数を表しています。3ヶ月後ぐらいを境にグンと上昇していくのが分かるはずです。
 読まれ始めの時期
読まれ始めの時期また「12ヶ月」にするメリットとして、このあと取得する「ドメイン」が一年間無料になるのでお得なんです。(ドメインは年額500円〜2000円程度かかります。)
※私が初めてブログを開設したときは12ヶ月の契約で、初めての更新時に36ヶ月へ変更しました。
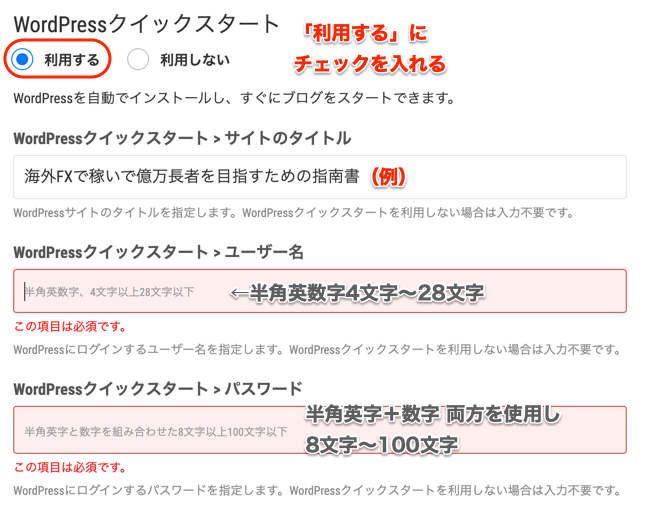
 クイックスタートを利用しましょう
クイックスタートを利用しましょう(↑)「WordPressクイックスタート」を利用します。レンタルサーバーの契約とともに、すぐにブログが立ち上げられる画期的なサービスです。
使わない手はありません。
「WordPressクイックスタート」 > 「サイトのタイトル」の欄については
あなたが商品(サービス)を売るためのお店の名前です。立ち上げたあとに変更も出来るので悩みすぎないようにしましょう。
WordPressクイックスタート > ユーザー名
WordPressクイックスタート > パスワード
あなたが立ち上げたブログを編集したり追加したり、管理するために使用するものです。覚えやすいものでも構いませんが、パソコンによっては自動入力される場合もあります。
ログインのためのユーザー名とパスワードは必ずメモを残しておきましょう。
【用語解説】
WordPreess(ワードプレス) とは?
専門的な知識がなくとも簡単にサイトを編集できる総合コンテンツ管理システムのことです。
その機能の一部を使い、記事を書きブログ形式で投稿する、という使用方法をとります。
「ワードプレスを使ってブログを書く!」という具合でOKです。
この後も何度もでてくる単語ですので、覚えておきましょう。
 ドメインの入力と選択
ドメインの入力と選択(↑)次に「ドメイン」を取得します。 パソコンを何年も使用している方にとっては“URLの一部”、と説明するとわかりやすいかも知れません。
初学者の方は「そういうものなんだ」ぐらいの理解で大丈夫です。一度決めたら変更しないものですが、間違えたからといって全てが失敗ということにはなりません。
例えば「Yahoo!」の場合は、
URL → https://www.yahoo.co.jp/
ドメイン → yahoo
例えば「Google」の場合は、
URL → https://www.google.com/
ドメイン → google
となります。
基本的にどんな文字列でも問題ありません。ただ、テーマに沿ったドメインの方が利用者からも親しまれるものになるでしょう。
例えば筋トレがテーマのブログなのに https://www.dog_cat_foods.com/ (犬・猫の食事) だったら、変ですよね。
本記事で扱うメインテーマは「海外FX」なので、これにちなんだドメインにすると良いでしょう。
※特に規則があるわけではないので、自由につけてください。以下、参考例です。
【ドメイン例 (その意味)】
kaigaifx-manual (海外FXマニュアル)
fx-beginner (FX初心者)
one-or-eight (イチかバチか)
fukugyo-otaku (副業オタク)
fx-okuri-bito (FXで億り人)
money-school (お金の学校)
上の例では、もうすでに存在しているURLも有るかもしれません。
ドメインは一度決めてしまうと変更が出来ないので、慎重に選びましょう。ハイフンを使用すると単語と単語が分かれるので見やすくなりますね。
もし後から変えたくなったら、今持っているドメインは破棄して新しいドメイン(年間数百円)を契約することになります。
【注意】
ドメイン名に「XM」というサービス名を入れるのは絶対に避けましょう。
理由は、後で紹介する海外FXのサービスでは、ドメインに「XM」を使うことを禁止しているためです。
どんな文字列にしてもそれ自体でブログの優劣は決まりません。悩んだら自分の名前+lifestyle(ライフスタイル) とかでも全然問題ありません。
また一番後ろにある「.shop」の部分は「.com」が無難ですが、お好みによって「co.jp」や「.blog」や「.site」などを選んで頂いても大丈夫です。
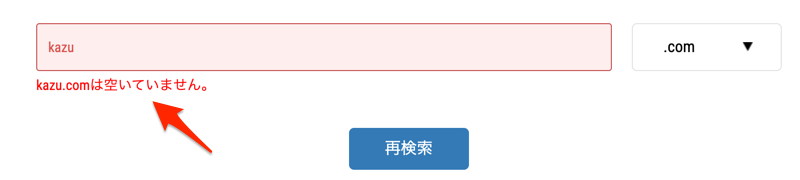
空欄に入力し「検索」をクリックするとそのドメインが使用できるかどうかが判定されます。
 ドメインの使用可否について
ドメインの使用可否についてあなたが入力したドメインが使用できれば、上のような画面が出ているはずです。
一方、すでに使用されている場合は次のような画面が出ます。(↓)
 使えないドメインの場合
使えないドメインの場合ドメインは世界にただひとつであるため、被らないものを探す必要があります。是非たくさん悩んでみてください。(笑)
検索結果から、トップドメイン(.comの部分)によって費用がかかったり永久無料だったりする一覧が表示されます。
そこから選択しても良いでしょう。
永久無料のものを選べば余計なコストも考えずに済みそうですね。
基本的に、チェックはつけたままでOKです。
ドメインを取得すると、必ず登録者の氏名·住所·電話番号などの登録者の情報も一緒に登録されます。
個人の情報は開示せず、サーバーの運営会社の情報を登録者の代わりに公開しておいてね という内容の項目です。
※チェックをつけない場合、ドメイン取得者の氏名や住所が誰でも調べられるということです。
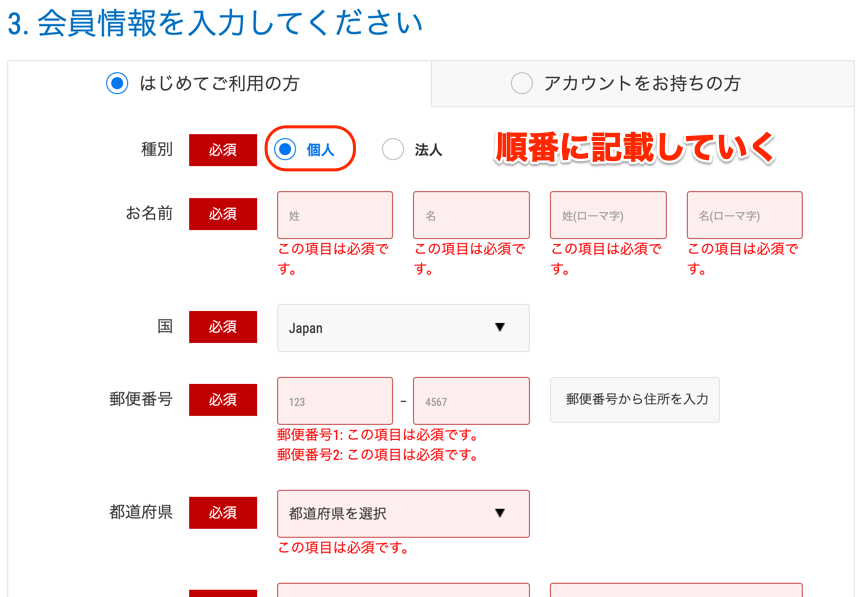
 会員情報の登録
会員情報の登録種別は「個人」を選択し、あなたの個人情報を記入していってください。
かならず正しい情報を入力するよう心がけてください。入力欄の下の方にあるパスワードはサーバー(mixhost)にログインをするためのパスワードです。
先程設定したWordPressにログインするパスワードとは別物なので、違うパスワードを入力してください。(混乱しないようメモ書きするなど、注意してください)
またパスワードは
- 大文字英数字
- 小文字英数字
- 数字
をすべて使用しないといけません。
全て入力したら画面右にある「次へ」をクリックします。(↓)
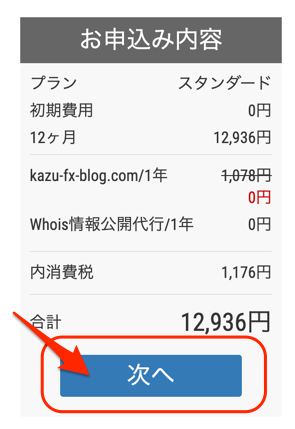
 申し込み内容の確認
申し込み内容の確認
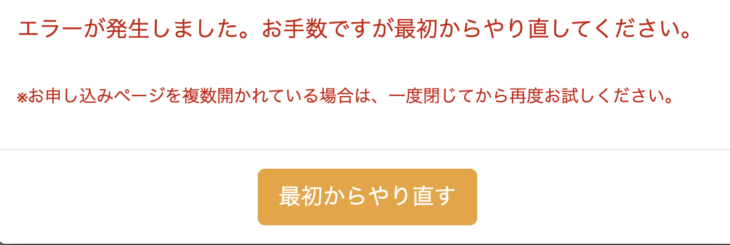
【注意】
もし下(↓)のようなエラーが出てしまった場合は、入力に時間がかかりすぎている(30分以上かかっている)可能性があります。
 時間がかかりすぎた場合
時間がかかりすぎた場合面倒ですが、もう一度入力をし直しましょう。(ブログ名やドメイン名をじっくり決めてからやるのがいいですね)
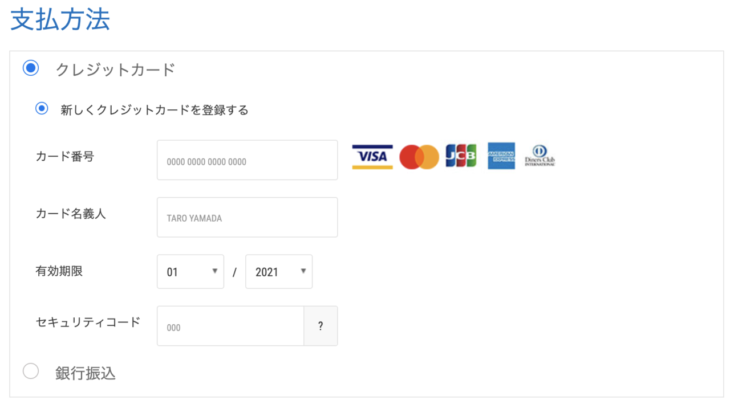
レンタルサーバーの費用の支払いです。
クレジットカードでの支払いであればクレジットカードの会社によってはポイントがつくのでお得です。(↓)
 カードの支払い方法
カードの支払い方法 支払い方法についてメルマガの登録
支払い方法についてメルマガの登録銀行振込の場合は、登録完了後にメールが届きます。そちらから支払いをすすめましょう。
 メルマガの登録
メルマガの登録メールマガジンの登録はおまかせです。個人的には要らないと思いますが、興味があれば「はい」でも構いません。(不要になれば、あとから停止出来ます)
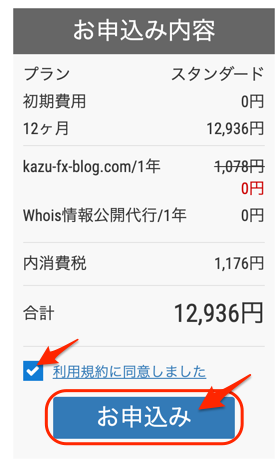
問題なければ、画面右のお申込内容「利用規約に同意しました」にチェックをつけ、「お申込み」をクリックします。(↓)
 申し込み内容の確認
申し込み内容の確認「お申込み」クリック後、ただいま処理を行っております···という画面が出ますので3秒〜1分程度なにもせず(画面を消さずに)お待ち下さい。(↓)
 待機の画面
待機の画面
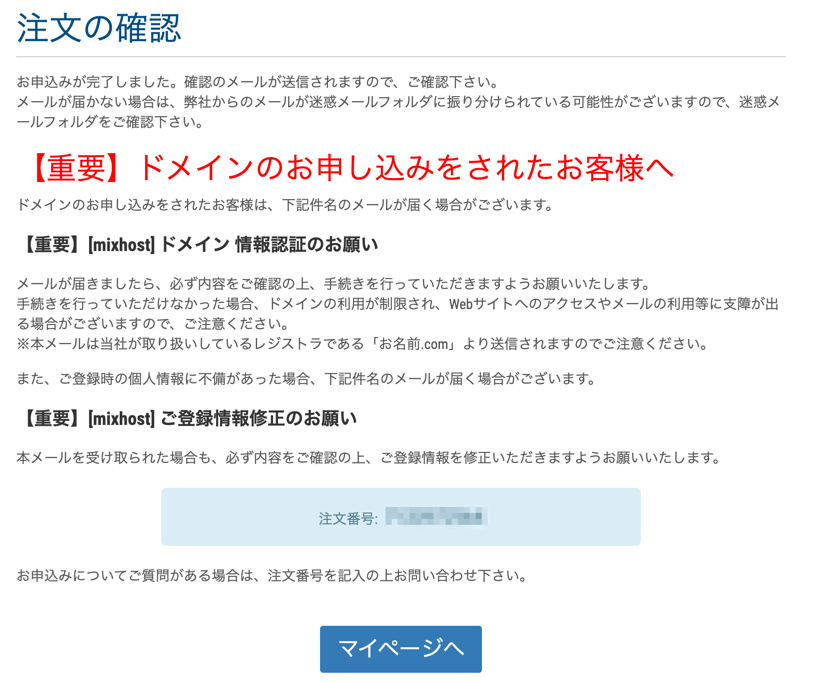
画面が切り替わると、注文の確認 という画面が出ます。(↓)
 注文の確認
注文の確認お疲れ様でした。
ここまでで、あなたは
- レンタルサーバーを借りて
- ドメインも取得して
- ブログの開設(WordPressの導入)
が出来ました。ここまで出来ただけでも、多くの人より前に進んでいます。自信を持ってください。
「マイページへ」をクリックすると
Mixhost マイページ: https://accounts.mixhost.jp/
へ飛びます。
これは契約したサーバーの管理画面ですが、今すぐには使用しないので一旦忘れていただいて大丈夫です。
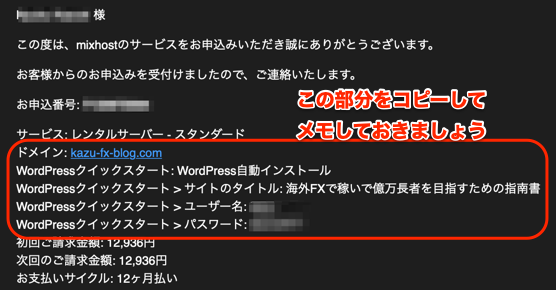
「【mixhost】 お申込み受付完了のお知らせ」というタイトルのメールが届いているはずなので、内容を確認してみましょう。(↓)
 mixhostからメールは届いたかな?
mixhostからメールは届いたかな?先程入力したサイトの情報がありますので、メモ帳などに残しておくと後から編集しやすいのでおすすめです。
ドメイン:のところに記載されている青色の文字列が、あなたのブログのURLです。ドメインの青字をクリックすると、ページが開きます。(↓)
 初めてのWordPress!
初めてのWordPress!立ち上げがすごく大変だったと思いますので、この画面を見られた方は達成感があるはずです。
これは私が開設したブログなのでタイトルは違うかも知れませんが、似たようなデザインになっていると思います。
ユーザー名とパスワードはWordPressのログイン時に必要なので、必ずメモをとっておきましょう。
もしエラーが出る場合は、ドメインの準備に時間がかかっているため1〜2時間ほど待ってからもう一度開いてみましょう。
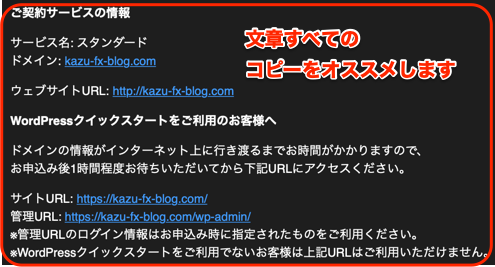
別のメール「【mixhost】 レンタルサーバーアカウント設定完了のお知らせ」を開くと、次の内容が記載されていますのでこちらもコピーして残しておきます。
 メモ帳にでも保存しましょう
メモ帳にでも保存しましょう(↑)サイトURL と 管理URL をそれぞれクリックし、お気に入りにいれておくと今後の編集が楽になるのでお勧めです。今後は「管理URL」で開く方を重点的に使用してきます。
メールの下の方には「ネームサーバー」や「FTP/FTPSホスト名」など、よくわからない(設定した覚えがない)項目が並んでいると思います。
こちらは基本的に使用しないため、無視していただいて構いません。
余談ですが、私がブログを始めた2018年頃は大した情報がなかったため、ここまで到達するのに軽く一週間はかかっていました。
WordPressを導入するだけでも大変だった記憶があります。
本記事はようやくここで3割ほどの進捗です。お疲れ様です。
次のSTEPでは、ブログを書くためのWordPressの設定を順番に行っていきます。
STEP2-2 WordPressの設定をする
先ほど開いたサイト、緑一色で味気ない感じでしたよね。
ここからはデザイン性に優れた「テーマ」を導入したり、便利な機能やカスタマイズ性を向上させる「プラグイン」の導入などを進めていきます。
まずは基本となる「WordPressのログイン」をします。
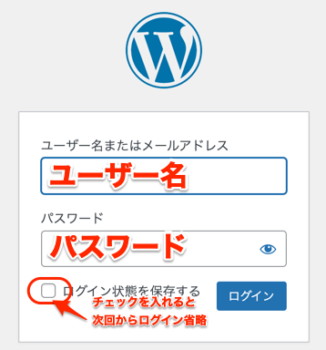
メールに記載があった「管理URL」をクリックすると、次の図のような画面が開かれます。ユーザー名とパスワードを入力して「ログイン」を押します。
ここで、「ログイン状態を保存する」にチェックを入れると、次回以降のログインが省略できます。(↓)
 WordPressのログイン画面
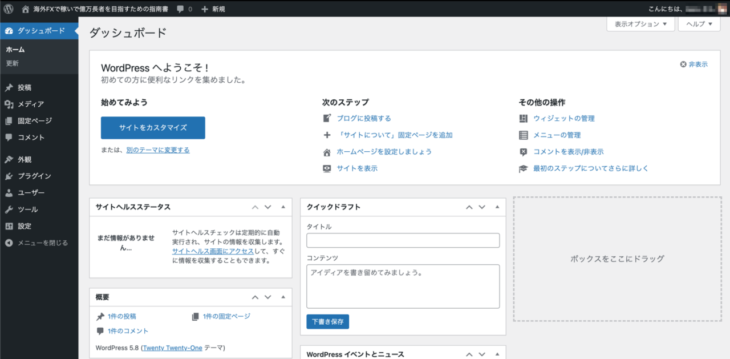
WordPressのログイン画面ログインすると、次のような管理画面が開きます。(↓)
 ワードプレスの管理画面
ワードプレスの管理画面ここから全てがスタートします。
次のステップからはこのWordPress管理画面を用いて行いますので、お気に入りにいれておくと便利です。
ちなみに、どの画面にいても左上にある「ダッシュボード」をクリックするとこの画面に戻ってくることが出来ます。
一つの作業を途中でやめると「どこまでやったっけ?」となってしまいますので、出来ればSTEPごとにまとめてやることをお勧めします。
STEP2-2-1 テーマの導入:見た目を綺麗にしよう!
まずはデザインをなんとかしたいと思います。
緑色は見づらいですし、このままブログを書くのは気が進みませんよね。
WordPressには便利な機能があります。「テーマ」というものを適用すると、全体の雰囲気がガラッとかわります。
本来なら複雑なプログラミングをしなければいけませんが、世の中のすごい人が作ったテーマをダウンロードして適用すれば、わずか5分程度の作業で素晴らしいデザインのブログを実現することができます。
オススメのテーマは「Cocoon(コクーン)」です。無料でダウンロードできカスタマイズが容易、デザインもシンプルで適当にアレンジしてもハズレが有りません。
いいとこ取り、いいとこ尽くめです。
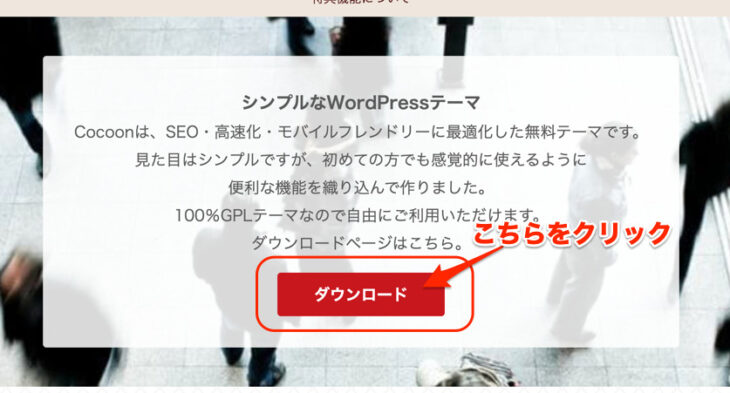
まずはCocoonのトップ画面へ行きます。(↓)
Cocoon(トップページ)
 cocoonの配布サイト
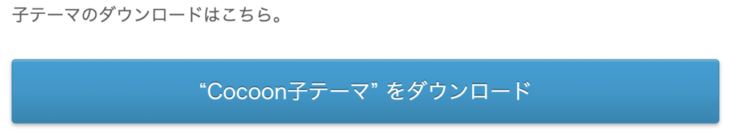
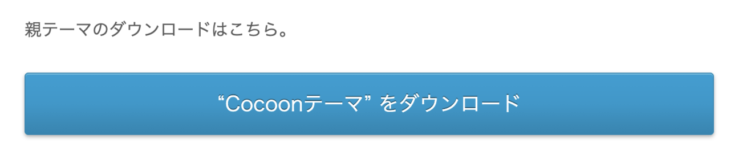
cocoonの配布サイトクリックすると画面遷移するので、ページ内から親テーマと子テーマをそれぞれダウンロードします。
デスクトップやダウンロードフォルダに入れておくと良いでしょう。(↓)

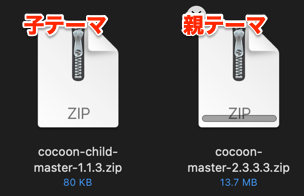
 ダウンロードしましょう
ダウンロードしましょう(これは画像なので押しても何もありません)
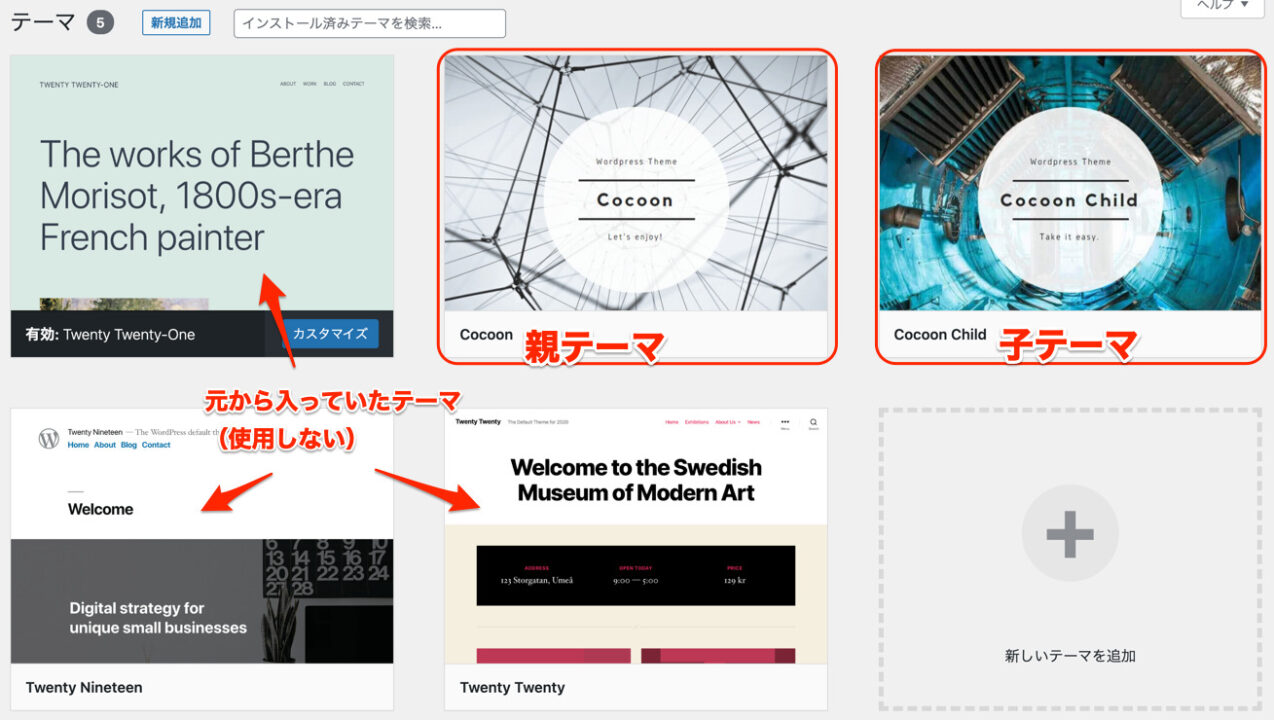
 親テーマと子テーマ
親テーマと子テーマダウンロードしたものはZIPファイルに圧縮されていることを確認してください。このまま使用するため、解凍してはいけません。
もし自動で解凍·展開されてしまった場合はもう一度ダウンロードするか、ZIPファイルに固めましょう。
※(やり方がわからない場合は「ZIP にする方法 win」もしくは「ZIP にする方法 mac」と検索して調べてください。)
次に、WordPressの管理画面を開いてください。 (どの画面だっけ?と思った方は STEP2-2 を確認しましょう。)
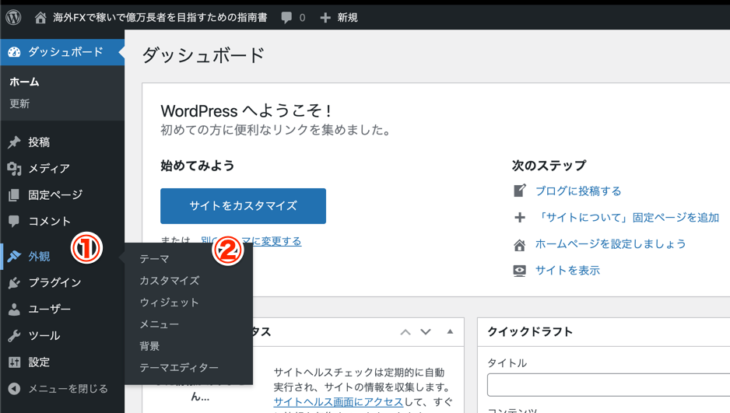
左にあるメニュー「外観」から「テーマ」を選択します。(↓)
 テーマを選択しにいく
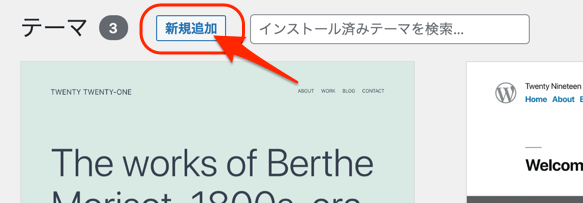
テーマを選択しにいく次に、「新規追加」を選択します。(↓)
 テーマの新規追加
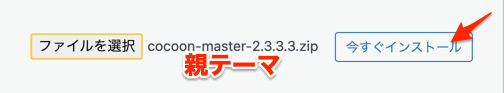
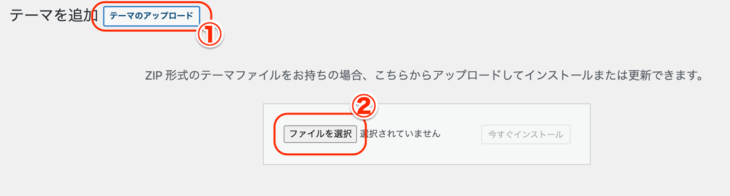
テーマの新規追加次に、「テーマのアップロード」を選択すると「ファイル選択」が現れるので、先程ダウンロードした親テーマを選択します。(この後、子テーマも同様にインストールします)
(↓)


(↑)上の画像ではバージョンが「2.3.3.3」となっていますが、アップデートを繰り返しているため番号はおそらく違うはずです。
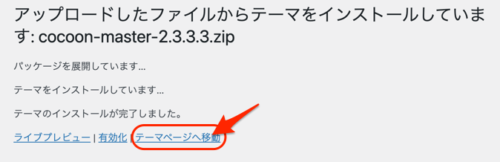
「今すぐインストール」をクリックすると画面が切り替わるので、「テーマのインストールが完了しました。」と表示されたら「テーマページへ移動」をクリックします。(↓)
 テーマページへ移動
テーマページへ移動テーマのページへ戻ったら、子テーマも同様にインストールしましょう。
親テーマ、子テーマの両方をインストールすると、次のような画面になっているはずです。(↓)
 適用されているテーマの全体像
適用されているテーマの全体像もう一息です。
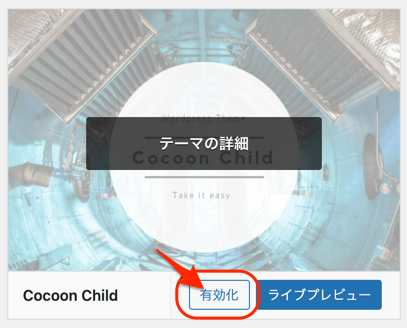
子テーマの上の方にカーソルと持ってくると次のような表示になるので、「有効化」をクリックします。(↓)
 テーマの有効化
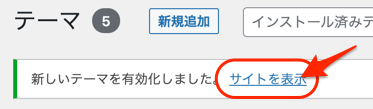
テーマの有効化クリックするとすぐに画面が更新され、左上の方に「新しいテーマを有効化しました。」と表示されているはずです。
ぜひそのすぐ右にある「サイトを表示」して、“ブログっぽいデザイン”に生まれ変わったことを実感してみてください。(↓)
 サイトを表示してみる(どう変化したかな?)
サイトを表示してみる(どう変化したかな?)
STEP2-2-2 デザイン(スキン)の設定:見た目をカスタマイズしよう!
ブログっぽい見た目にはなりましたが、まだ白黒で味気ない感じがしますね?
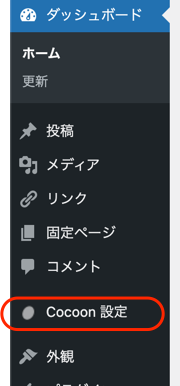
ここでは「スキン」というものを適用し、全体のデザインを設定します。WordPress管理画面(ダッシュボード)から、「Cocoon 設定」をクリックします。(↓)
 cocoonの設定を始める
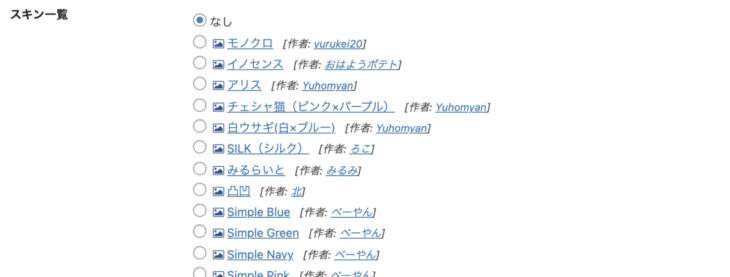
cocoonの設定を始める少し下にスクロールすると「スキン一覧」があります。(↓)
 スキン一覧
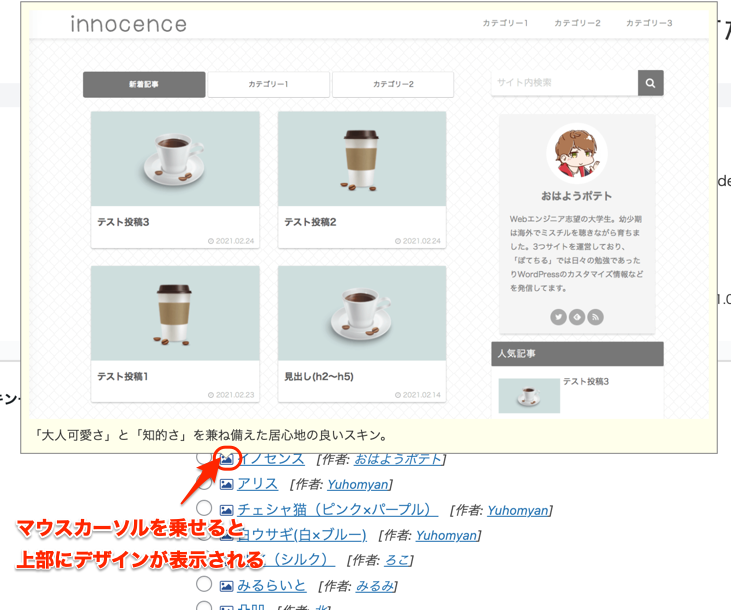
スキン一覧写真アイコンにカーソルを乗せると、スキンの内容(デザイン)がポップアップで表示されますので、一覧の中から好きなものを選んでみてください。(↓)
 カーソルを合わせるとデモが表示される
カーソルを合わせるとデモが表示される私は「tecurio sky」を選んでみることにしました。丸ボタンにチェックをいれたら、画面下にある「変更をまとめて保存」をクリックしてください。(↓)
 保存を忘れずに!
保存を忘れずに!ここで、一度あなたのブログを開いてみてください。スキンが適用されて、大きく印象が変わっていることでしょう。
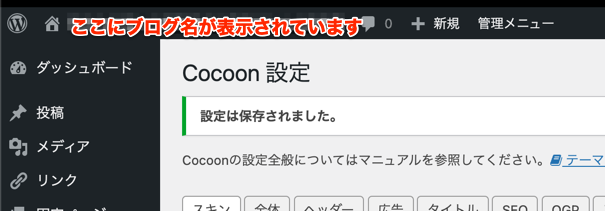
WordPress管理画面の左上にブログタイトルが記載されていますので、そこをクリックするとすぐにブログが表示されます。(↓)
 ブログ名の表示
ブログ名の表示私の例ではこんな感じ(↓)になりました。
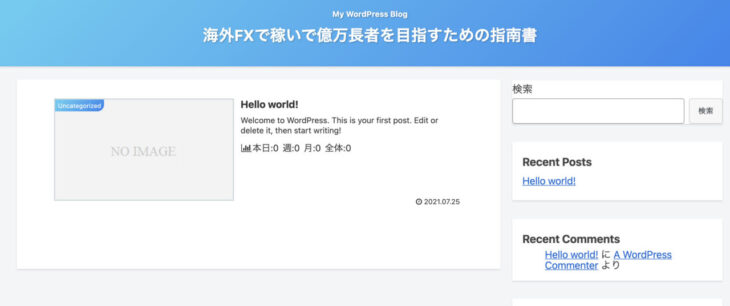
 ブログデザインの変更後
ブログデザインの変更後WordPress開設直後の若草色のブログから大きく生まれ変わりました!
STEP2-2-3 デザイン(詳細)の設定:詳細なカスタマイズ
スキンの設定同様に、WordPressダッシュボードから「Cocoon設定」を開きます。
画面の上部にタブがずらーっと並んでいますので、まずは「全体」をクリックしてください。(↓)
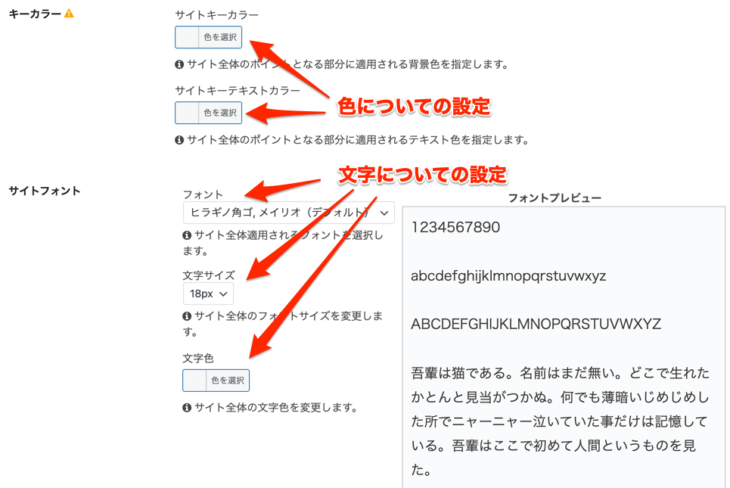
 詳細な設定について
詳細な設定についてこの画面「Cocoon設定」では、それぞれのタブに応じた詳細な設定をすることが可能です。(↓)
 お好みのカスタマイズ
お好みのカスタマイズまだ記事がないので実感しにくいかも知れませんが、自分の好みにカスタマイズが可能です。
記事を書いていくうちに、
といった要望が湧き出てくるので、その時々で対応すればOKです。
今は青が良くても、ブログを育てていったら緑のほうが合っていた!というのは、よくあることです。
細かくタブごとに設定しても大丈夫ですが、分からない単語もたくさん出てくるはずなので一旦飛ばしても問題ありません。
設定を変更したらページ上かページ下にある「変更をまとめて保存」を押すのを忘れずに行いましょう。
どうしても気になる!今やりたい!という方には、テーマ利用マニュアル | Cocoon がありますので、そちらも合わせてご覧ください。(お気に入り推奨です)
サイトデザインをこだわるだけで一週間ぐらいかかってしまいそうですね。
ざっくりと設定を済ませた方は、次のSTEPへ進みましょう。
STEP2-2-4 プラグインの設定:便利な機能を導入しよう
便利な機能がパッケージとなっているものが「プラグイン」です。
STEP2-2-2 の「シーン」と同じように、ダウンロードしてインストール(有効化)するだけで、様々な機能を簡単に追加することができます。
ここでは、ほぼ必須とも言えるプラグインをいくつか導入します。
もしご自身で良さげなプラグインを見つけたら、ぜひ導入してみてください。
※プラグイン入れすぎるとサイトの表示が遅くなるため、多くとも合計15個以下にしておくことをおすすめします。
まずはメインとなるプラグイン管理の画面を開きます。
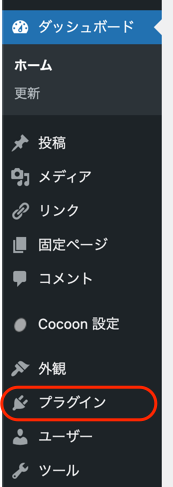
ダッシュボードから「プラグイン」をクリックします。(↓)
 プラグインの設定
プラグインの設定ここから全てのプラグインの追加や管理を行います。
プラグイン「Contact Form 7」の導入と有効化
画面左上にある「新規追加」をクリックし、検索画面で「Contact Form7」と入力します。(コピー→貼り付け をしましょう)
すると自動で検索され、富士山のマークが表示されます。「今すぐインストール」をクリックします。(↓)
 今すぐインストールをクリック
今すぐインストールをクリック「インストール中…」と表示されたあとで「有効化」というボタンに変わるので、それをクリックします。(↓)
 有効化をクリック
有効化をクリックプラグインの管理画面に戻ってきたら完了です。
※無効化 と表示されているということは“今有効になっている”、という事です。(↓)
 プラグイン有効化設定 完了!
プラグイン有効化設定 完了!このプラグインを有効化すると、(後で設定する)コンタクトフォームを追加できます。
コンタクトフォームとは、ブログを閲覧したユーザーがあなたにメールで問い合わせをするページのことです。
絶対に作らないといけないかと言われたらそうではありませんが、ユーザビリティ(閲覧者にとっての操作満足感)に影響します。ほぼ必須と言えますね。
プラグイン「Autoptimize」の導入と有効化
先程と同様に、プラグインの管理画面から「Autoptimize」と検索し、メーターのアイコンのプラグインを有効化しましょう。(↓)
 Autoptimizeの設定
Autoptimizeの設定このプラグインは、WordPressに使用されているプログラムや画像などを軽量化し、サイト全体の速度を上げてくれる役割をもっています。
先程のコンタクトフォーム同様、なくてはならないわけではありませんが有る方が良いのは間違い有りません。
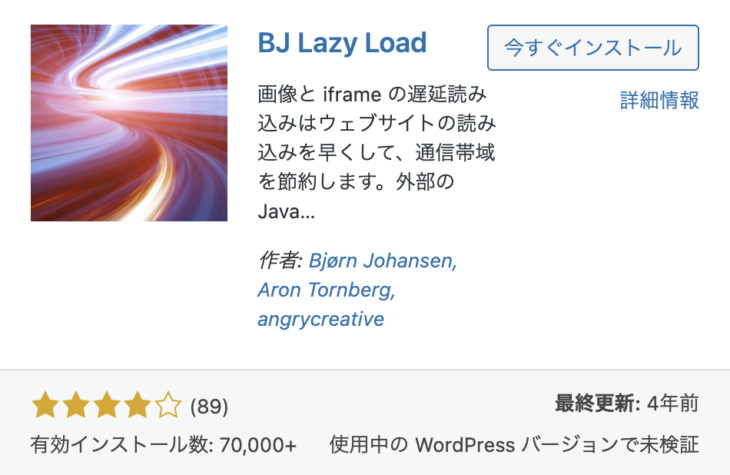
プラグイン「BJ Lazy Load」の導入と有効化
もう操作にはなれてきましたか?同じように「BJ Lazy Load」をインストールし、有効化しましょう。(↓)
 BJ lazy loadの設定
BJ lazy loadの設定このプラグインは、ブログの記事を開いた時に画像をゆっくり読み込む機能をもっています。
ウェブサイトを見ているときに文字は表示されているけど、画像が後からゆっくり出てきたという経験はありませんか?
その機能はこのプラグイン、「Lazy Load」というものによって実現出来るのです。
ウェブページ自体の読み込みが高速になり、サイトからの離脱が大幅に減少します。(高速化されることで記事がよく読まれるようになる、ということです!)
プラグイン「WebSub/PubSubHubbub」の導入と有効化
読み方は「ウェブサブ·パブサブハバブ」です。 これまで同様にインストールし、有効化します。(↓)
 Websubの設定
Websubの設定このプラグインは、記事をブログにアップロードした際に素早くインターネット上に提供される機能があります。
せっかく書いた記事がなかなか読まれるようにならないと悲しいですよね?
このプラグインはインターネット上に素早くあなたの記事が公開されるお手伝いをしてくれます。
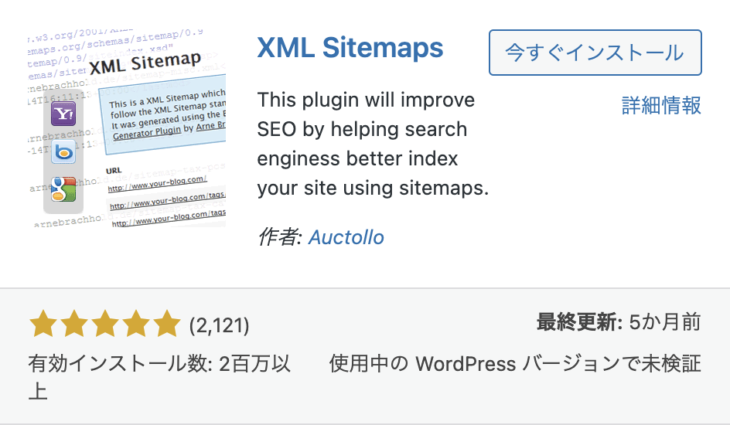
プラグイン「Google XML Sitemaps」の導入と有効化
他のプラグイン同様にインストールしますが、検索しても一番上の方にありません。
少し下へスクロールし、見つけてください。似たような名前の別のプラグインを入れないように気をつけましょう。(↓)
 XML Sitemapsの設定
XML Sitemapsの設定このプラグインは、あなたのブログのサイトマップ(どこに何が有るかが分かる地図のようなページ)が自動的に作成されます。
これは利用者にとってではなく、あなたのブログを評価するGoogleのプログラムエンジンが、あなたのブログをくまなく探索出来るようにしてあげています。
しっかりとGoogleに評価してもらうことは、閲覧数の上昇に繋がっていきます。
プラグイン「Classic Editor」の導入と有効化
クラシックエディタと言います。このプラグインは記事投稿をする際のデザインを旧式に戻す、というものです。
個人的には必須のプラグインと言えるほど、旧式のデザインが使いやすいためです。(↓)
 Classic Editorの設定
Classic Editorの設定後のSTEPに出てくる記事投稿のステップで「Classic Editor」の画面を使用するため、こちらも導入しておくことをお勧めいたします。
※もし不要になれば無効化やアンインストールすればいいだけです。
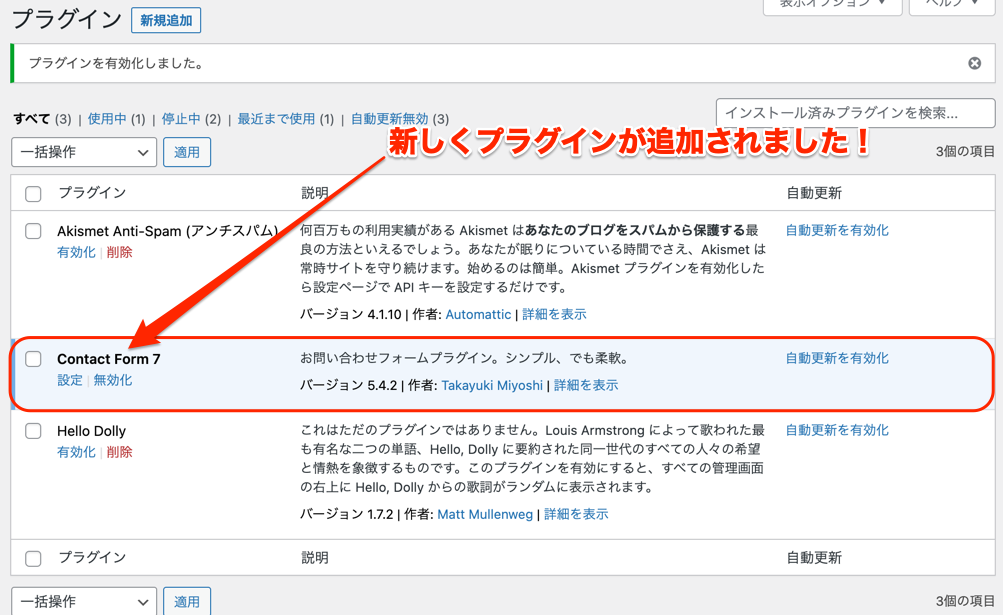
ここで紹介したプラグインを全て導入、インストールするとプラグイン管理画面では次のようになっていると思います。(↓)
 お勧めプラグインを全て導入した結果…
お勧めプラグインを全て導入した結果…多少バージョン番号が違う可能性がありますが、問題ありません。基本的に最新のものがインストールされます。
このSTEPではブログの底力をあげるような施策を、プラグインによって行いました。
やっておくだけで今後ずっといい効果をもたらしてくれるので、やらないという選択肢はありませんね。
もし、もっと良さげなプラグインを見つけたらここで学んだ方法で同じようにインストールしてください。もし不要になれば「削除」や「無効化」をクリックすればOKです。
 プラグインが不要になったら・・・
プラグインが不要になったら・・・さて、次のSTEPもあらかじめ準備しておくと後から便利になるというものです。 忘れずにやっておきましょう。
STEP2-2-5 グーグルアナリティクス(Google Analytics)とは?
さて、もうひと頑張りしましょう。
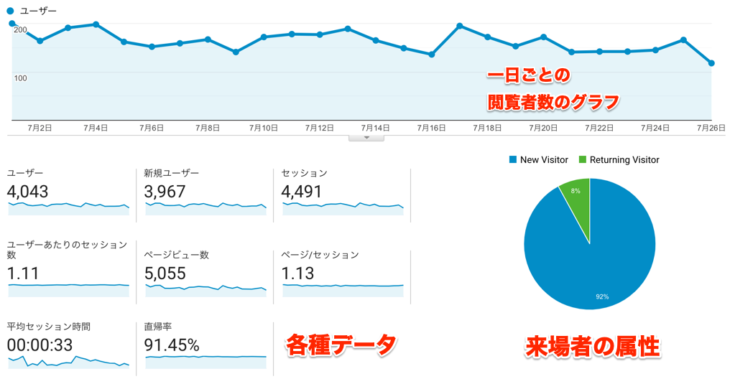
ここではブログの来場者数やどのページがよく閲覧されているかなど、統計情報を確認できるサービス「グーグルアナリティクス」を導入します。無料です。
これを導入すると、次のような閲覧来客グラフを見ることができます。(↓)
 閲覧統計データの表示
閲覧統計データの表示これは機能のほんのごくごく一部です。ユーザーがどのページからどのページに進んだかのユーザーの行動、ユーザーの性別や年齢など細かいデータが閲覧できます。
しかし、これを見るためにはあらかじめブログにセット(準備)しておかなければいけません。
このSTEPではその設置方法を解説しています。
STEP2-2-6 グーグルアナリティクス(Google Analytics)の導入
さて、グーグルアナリティクスは有名なIT企業「グーグル」が提供しているサービスです。 使用にはグーグルのメールアドレス(Gmail:ジーメール)が必要です。
無料ですので、取得しておきましょう。
すでに持っている方は次のSTEP2-2-7「グーグルアナリティクスのアカウント開設」まで読み飛ばしていただいてOKです。
Gmailの取得(グーグルアカウントの開設)
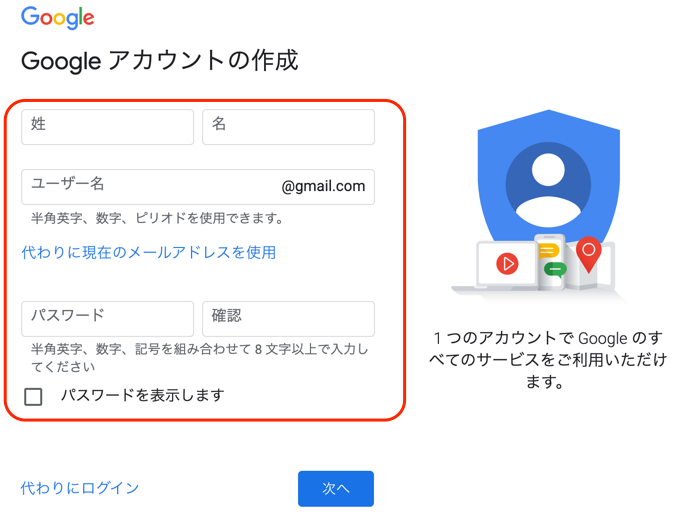
まずはGoogle アカウントの作成に行き、必要事項を記入してください。ユーザー名というのがあなたのアカウント名となります。(↓)
 Gmailの作成をする
Gmailの作成をするここで入力するパスワードは、このユーザー名と一緒に使うログイン用のパスワードです。かならずメモに残しておきましょう。
「次へ」をクリックすると電話番号を含む入力ページが出てきます。
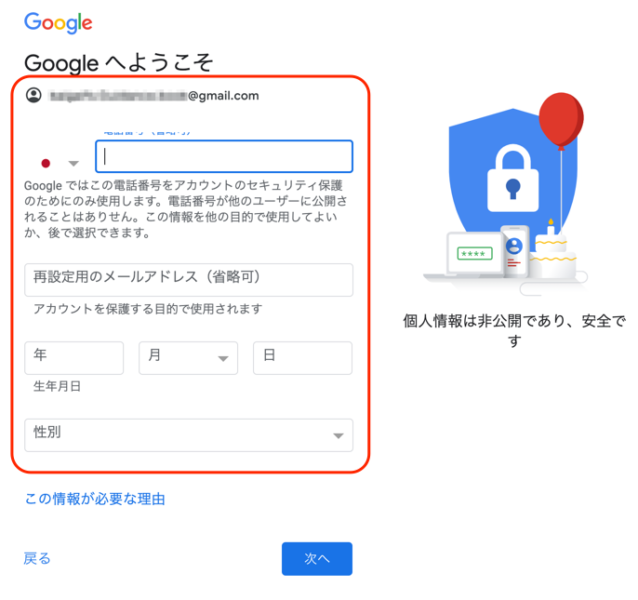
自身のスマートフォンナンバーと生年月日、性別を入力して「次へ」へ進むと、スマートフォン宛に確認用コードが6桁送られてきます。(↓)
※かならずSMS(ショートメール)が使用できる電話番号を入力しましょう。
 SNSで送られてきた数字を入力
SNSで送られてきた数字を入力その数値をメモし、パソコンに表示されている入力欄に入れ「確認」をクリックします。
「Googleへようこそ」という画面が出てくるので必要事項を入力し、「次へ」をクリックします。
そしてGoogleアカウント規約を読み、「同意する」をクリックするとGoogleアカウントが作成されます。
次のSTEPでは、今取得したGmailのアドレス(○○○○○@gmail.com)を使用するので、メモしておきましょう。もちろんパスワードも忘れずに。
STEP2-2-7 グーグルアナリティクスのアカウント開設
Gmailを既に持っている方はこちらの段落から!
Googleアナリティクスは2022年に大きくシステム変更がありました。もともと記載していた項目は古い情報になってしまいましたので消去いたしました。
かわりに、とても分かりやすく導入できるサイトを以下にご紹介します。
バズ部:GA4(Google Analytics4)の基本|導入方法・見方・最初の設定を解説
こちらの「3. GA4(Google Analytics4)の導入方法」からお呼びいただければ問題なく設定できます。
とりあえず真似してみただけ···という感じかも知れませんが、自分でやってみることは他人に依頼するより何倍もIT技術が身につきます。
そしてそれは、今後のあなたの活躍にも影響してくることでしょう。
次のSTEPでは、実際にブログで宣伝·広告をする商品について見ていきます。
本記事のメイン商品となっている「海外FX」について知りたい方はこのまま STEP3 を。
ASP(アフィリエイトの商品を扱っている会社)経由で商品を探したい方は STEP4 をご覧ください。
※(できれば両方御覧いただくことをオススメします。)
実際にブログの記事を書き始めるのは STEP5-4 からです。何事も準備が大事なので、焦らずいきましょう!
STEP3 海外のFX会社「XM Trading」でアフィリエイトする
FX業界大手の取引所 XM Trading (エックスエム トレーディング)です。
しかしあなたにとっておきの武器をお渡しします。それは(後のSTEPで紹介する)キーワードです。
ざっくり説明すると、読者が気になる検索ワードをあらかじめ洗い出しておいて、それについて集中的に記事を書くという方法です。
検索需要のあるキーワードに対して記事を提供するのですから、読まれないわけがありません!
しかし初めてのブログにFXは荷が重い···という方も少なく有りませんので、難しいなと思った方に無理にはすすめません。
まずは説明やメリットだけでも読んで頂けたら嬉しいです。
STEP4 ではサプリメントや化粧品など、広く一般的に使われる商品の紹介やり方も説明してるので、諦めないでくださいね
STEP3-1 XMのアフィリエイトをするメリット
誤解を恐れずに申し上げますと、XMのアフィリエイトはひと月100万円を超える収入も可能です。
と言いますか、実際に私がそのような状態になっています。
 2022年9月までの収益
2022年9月までの収益(↑)これは私のXMのアフィリエイト報酬確認画面です。
2022年に入ってからの毎月の報酬が書かれています。ちなみにドル表記なので、単純計算で ×130円 をしてあげると日本円に換算できます。
一月あたり大体80万円以上の収益があることがわかります。本業のサラリーマン給料と合わせて100万円〜200万円ぐらいです。
報酬体系がとても良いため、知識ゼロの状態でブログアフィリエイトを始めたとしても有り余るメリットがそこにはあります。
私自身もFXの知識はほとんど有りませんでしたが、実際にXMでトレードしつつ、自身の成長の過程やオトクな情報などをブログで発信していったことによって収益に繋がりました。
STEP3-1-1 報酬の要、高収益の秘密は「ライフタイムコミッション」
XMのアフィリエイト報酬は「自分の紹介リンクを介して登録してくれたユーザー(トレーダー)が、FXの取引を行った量に応じて支払われる」という仕組みになっています。
例えば、とあるユーザーが1ロット(10万通貨)のトレードをしたとします。すると、あなたに3ドル〜10ドルの報酬が与えられます。
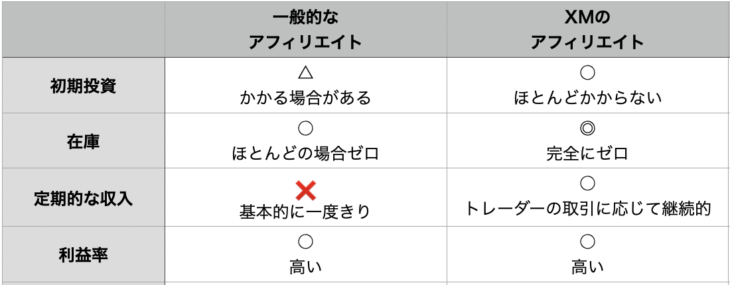
これは一度きりの報酬しか貰えない一般的なアフィリエイトとは大きく異なり、継続的な収入(=ストック収入)が上がるという特徴があります。
 一般的なアフィリエイトとXMアフィリエイトの違い
一般的なアフィリエイトとXMアフィリエイトの違いこの継続的に報酬が得られる仕組みのおかげで、特にブログを更新しなくても閲覧されるだけで収益が入ります。
ちなみに私のブログ、記事はここ1年は毎月1記事程度しか更新していません。更新しない月もあるぐらいです。(ほぼ不労所得みたいなものですね)
STEP3-1-2 どうやったら新規トレーダーを獲得できる?
あなたのブログの記事に、アフィリエイト専用の口座開設リンクやバナー(画像)を設置しておきます。
XMに興味を持った方がそのリンク経由で口座開設してくれれば、トレーダーをゲット出来るというわけです。
しかし興味を持ってもらえないと中々口座開設には繋がりませんので、そこは努力でカバーします。
質の高く良い記事を増やすことで閲覧数を上げましょう。
私は雑記ブログでXMの記事を1つだけ書いてみたところ、そこから何人かのトレーダーが登録をし月3万円程度の収益があがりました。(2018年5月頃の出来事です)
とりあえずブログの記事を書いてみるだけ書いてみる、というのも良いかも知れません。
たとえダメだったとしても、失われるのはちょっとの時間だけです。
STEP3-2 XMのパートナー口座を開設しておく
紹介する·しないは抜きにして、まずはXM紹介用の口座を無料で開いておくとよいでしょう。
登録自体は数分もあれば済むので、ぜひ世界クラスのアフィリエイトを体験してみてください。
「XMパートナー口座開設窓口」をクリックして、レンタルサーバーの開設の時と同じように進めていきます。(↓)
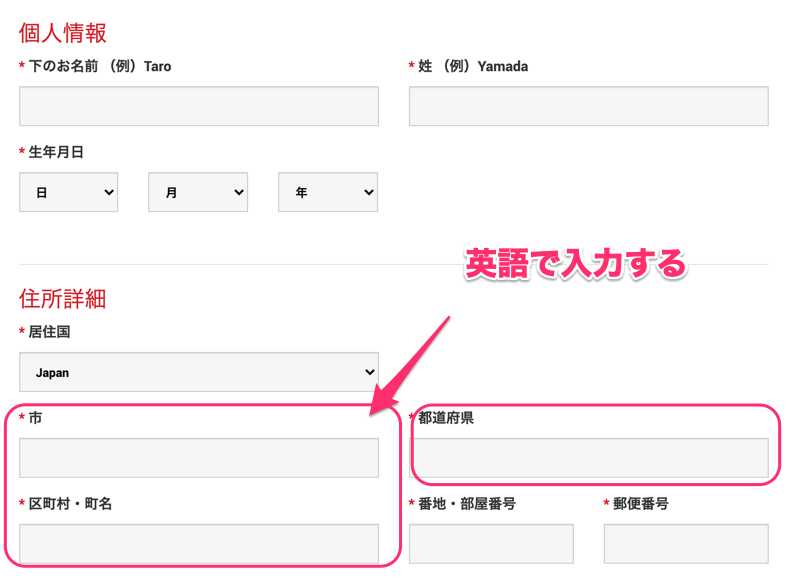
 パートナー口座の開設
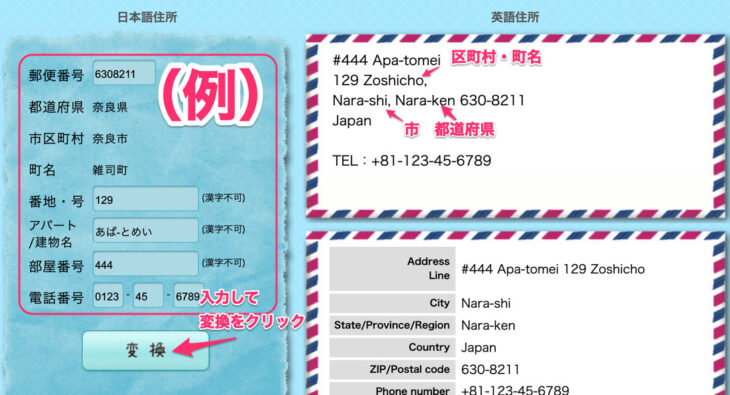
パートナー口座の開設難しい箇所はひとつ、住所を英語で入力しなければいけません。
そんな時は住所を英語表記に簡単変換 – 君に届け!という超便利なサイトを使って、出てきた住所をコピーアンドペーストしましょう。(↓)
 住所の英語表記はすこし難しいかも・・・
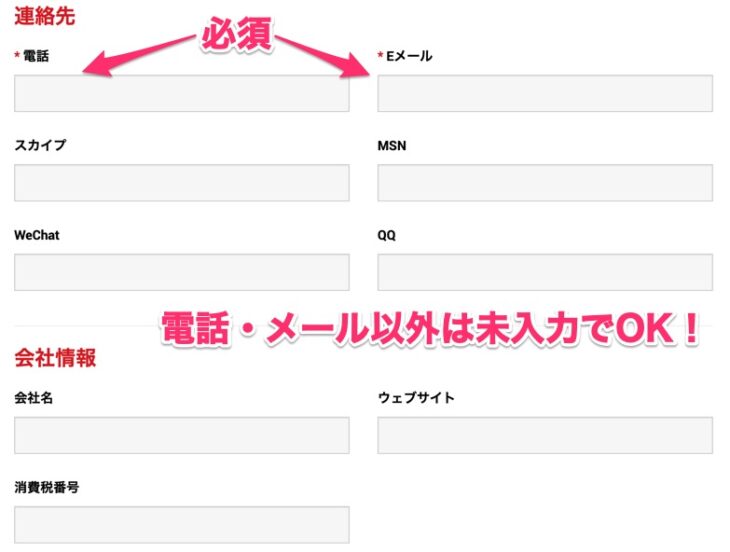
住所の英語表記はすこし難しいかも・・・連絡先については、電話とEメール以外は未記入でOKです。(↓)
 連絡先の登録
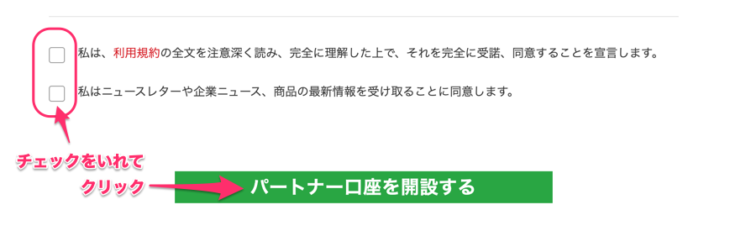
連絡先の登録すべて入力できたら「パートナー口座を開設する」をクリックします。(↓)
 しっかりと登録を済ませる
しっかりと登録を済ませるなんと口座開設の申請はこれで完了です。早い人だと10分もあれば終わってしまうでしょう。
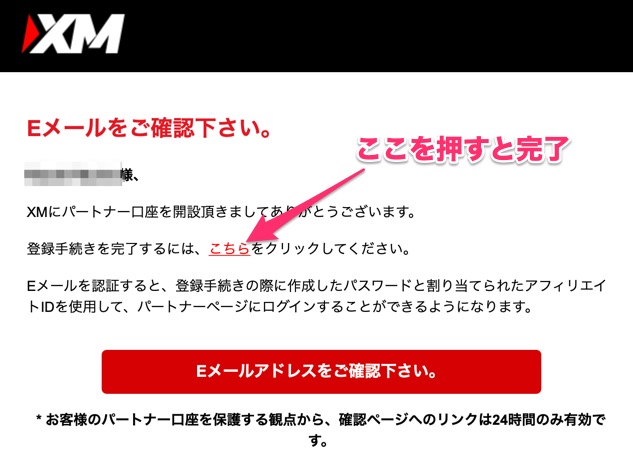
しばらくするとXMからメールが届くので、受信フォルダや迷惑フォルダに入っていないか確認してください。
「こちら」の部分をクリックすると正式に開設されます。(↓)
 パートナー口座開設の完了!
パートナー口座開設の完了!英文住所にはちょっと戸惑ったかも知れませんが、これであなたもXMのパートナー(アフィリエイター)になれました。
次のSTEPでは紹介リンクの貼り方(具体的な稼ぎ方)について説明します。
STEP3-3 紹介リンク·紹介バナーの貼り方
スマホでもログインできますが、パソコンからの方が圧倒的に便利なのでおすすめです。
「パートナー口座ログイン画面」から、画面中央にある「パートナーログイン」をクリックし、さきほど登録したパスワードを使ってログインしましょう。
ここから報酬の確認や紹介リンクの準備などを行います。
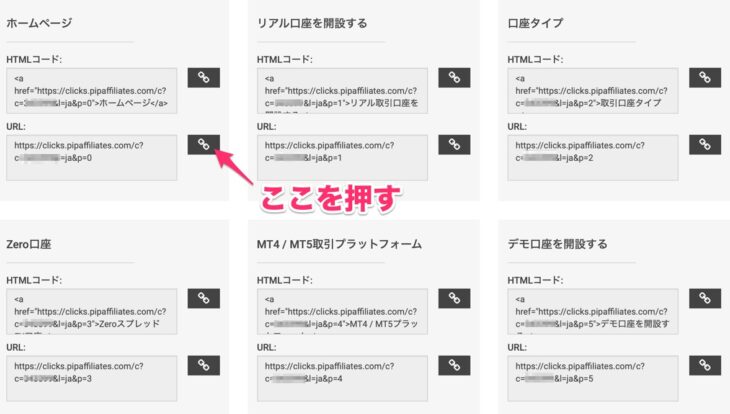
管理画面の「リンク」>「アフィリエイトリンク」をクリックしてください。(↓)
 アフィリエイトリンクへ
アフィリエイトリンクへ 一発コピーできるボタン
一発コピーできるボタンいろんな紹介リンクが準備されています。公式ホームページのトップに繋がるリンク、口座開設に繋がるリンク、会員ページに直接繋がるリンク、などなど。
鎖マークが書いてある黒いアイコンを押すとコピー出来るので、あとはブログに貼り付けるだけです。(↓)
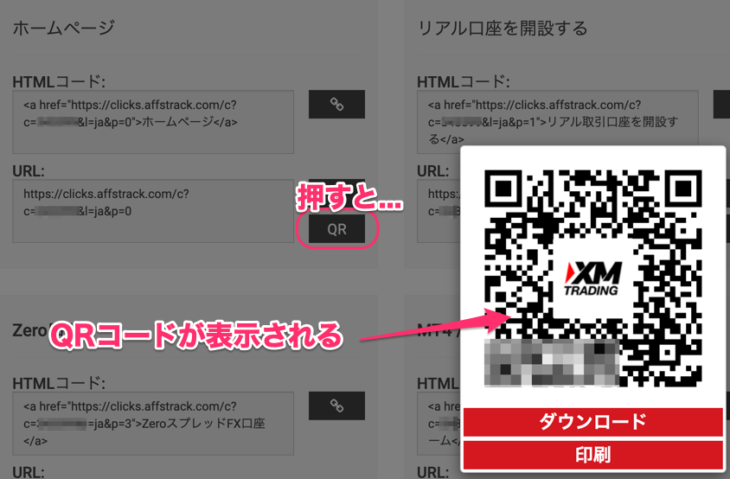
また「QR」というボタンを押すとQRコードが印刷できます。(↓)
 QRコードも表示可能!
QRコードも表示可能!「HTML」はクリックすると自動的に画面が開くような“おまじない”つきURLです。
「URL」はリンクそのものなので、そのままペーストして紹介するときに使います。
使い方としては、
- ブログやホームページ、WebサイトにはHTMLコード
- ツイッターやインスタグラムなどにのSNS載せたいときはURLコード
と覚えましょう。
PNGイメージ画像でもダウンロード出来ますし、そのままプリンタに印刷も出来ます。
例えばセミナーでチラシを配る時、頒布物に印刷しておく・・・という方法が考えられますね。
STEP3-4 XMでアフィリエイトをするにあたってのポイント
FX未経験の方も是非、一度トライしてみて欲しいと思っています。
「FXはダメ。大損してしまう。」···というイメージがある方へ。失礼ですが勉強不足です。
なぜ大損してしまうかの理由や対処がわかれば、ストップロスを置くなどで対策することは簡単にできます。
XMでは初めての方向けに、口座開設で3000円分の取引用ポイントが付与されますので、この機会にどうぞ。
あなたが苦労した内容をブログで発信していけば、あとに続く初心者の方の手助けにきっとなるはずです。
STEP3-4-1 海外の会社は怖いという場合、日本のFX会社はどうだろうか?
なぜブログを使った副業(アフィリエイト)において、「FX」という商品を使っているのか。
その理由はただひとつ。報酬単価が高いからです。
例えば多くの化粧品や商品販売などのアフィリエイトは、報酬単価1000円〜5000円程度。
なかには購入価格の10%~20%という割合のものもありますが、数千円止まりです。
一方FXの口座開設は20000円〜30000円と、本当に桁違いの報酬を受け取ることができます。
これはとあるFX会社のアフィリエイト報酬ですが、とんでもない報酬単価です。 例えば(↓)画像下の「MATSUI FX」の報酬条件はこんな感じです。

**** 条件 ****
- FX口座申込後、30日以内に1万通貨以上の新規建取引完了
**** 条件 ****
1万通貨というのは、(デイトレードの場合)一回の取引で1000円〜5000円程度の利益を狙うトレードです。正直、とてもハードルは低いです。
平気で20万通貨、30万通貨でトレードする人もいるぐらいですから。 「じゃあ国内のFX会社のほうが良いじゃん、報酬も高いし!」
となるわけですが、そこには罠があります。
STEP3-4-2 国内FXをやるべきでない最大の理由:ライバルが多い
国内は、強豪(ライバル)が多い。
ブログを書いても検索結果に表示されず(なかなか上位表示されないので)、閲覧数が伸びません。
その結果、新規申し込みが中々得られずやめてしまう···という感じです。
無論、SNSを駆使したりダイレクトに友人に紹介する方法で稼ぐことはもちろん可能です。しかし、難易度が高いことにはかわり有りません。
じゃあ「XM」をはじめとした海外FXは難易度が低いのかというと、実はそうでもありません。
低くは有りませんが、国内のFXに比べたら遥かにマシです。それでいて、無制限の報酬。だから海外FXは「穴場」というワケです。
STEP3-4-3 XMの「ライフタイムコミッション」に勝る報酬はなし
また海外FXには、先にも説明した「ライフタイムコミッション」(継続的な収入)の仕組みがあるため、一度トレーダーを確保したら継続的に(長い方は半年以上)毎日のように収益を得られます。
 制限のない報酬!
制限のない報酬!仮にトレーダーを30人ぐらい集められたら、報酬ゼロという日は(取引が行われない土日を除いて)ありません。一ヶ月あたりの報酬は20万円~100万円にも登ります。
ちなみに私の初実績は··· 初めて成果が出るまで、ブログ集客を始めてから3ヶ月ほどかかりました。
仕事が終わったあと、記事の作成を毎日1時間〜1時間半ぐらい頑張って月3000円···という感じです。
一ヶ月以内に成果がもし出たら、天才の部類かも知れません。
個人的に、「XMのアフィリエイト」ぜひやってみて欲しいサービスです。
しかし、どうしてもやりたくない、自分には難しそう···という方もいます。
そんな方でもここまで頑張ってきたあなたには諦めてほしくないので、「XMアフィリエイト」ではない一般的に多く使われる商品のアフィリエイト方法を次の SETP4 で解説します。
STEP4 世の中の色んな商品でアフィリエイトをする

ブログを書いて収益を得るための商品は、実は世の中にたくさんあります。
私は上のSTEPで説明した海外FXを強く強く推していますが、もっと一般的に広く知られるものを紹介したい時も有ると思います。
そんな時にはASP(エーエスピー)を利用すると簡単にアフィリエイトを始められます。
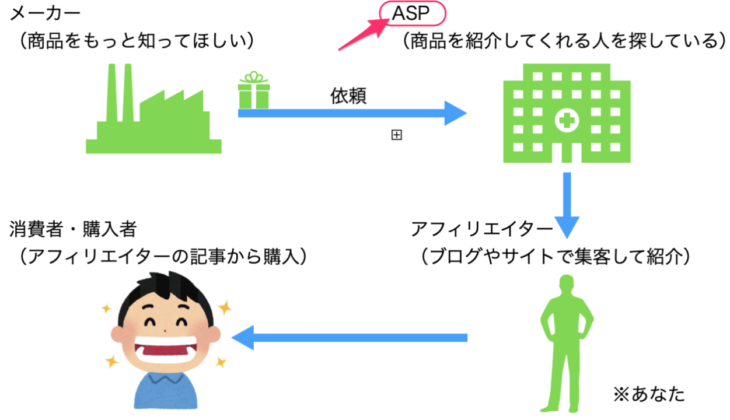
STEP4-1 ASP(エーエスピー)とは?
「ASP」とはApplication Service Provider(アプリケーションサービスプロバイダ) の略で、インターネット上のサービス提供者を指します。
もっと噛み砕いて説明すると、メーカーとアフィリエイターを結ぶ広告仲介屋さん(↓)です。ASPを通して私達は売りたい商品を探し、申請し、拡販します。
 ASPを介したアフィリエイトの流れ
ASPを介したアフィリエイトの流れ国内トップクラスの代表どころさえ把握しておけば、何万という案件にアクセスできます。(冒険者のクエスト掲示板のような感じです!)
STEP4-4-1 ASP「A8.net」の開設方法
「エーハチネット」と読みます。国内最大級のASPですので、アフィリエイト副業をしている人で知らない人はまずいません。
海外FXの「XM」は開設せずとも、こちらだけでも登録しておくのがベターです。(どんなサービスが紹介出来るか、見るだけでも価値があります)
こちらが公式HPの無料登録フォーム(↓)です。
メールアドレスを登録するので、先程取得したGmailを使いましょう。 確認用にも同じアドレスを入力して、下部へ進みます。(↓)
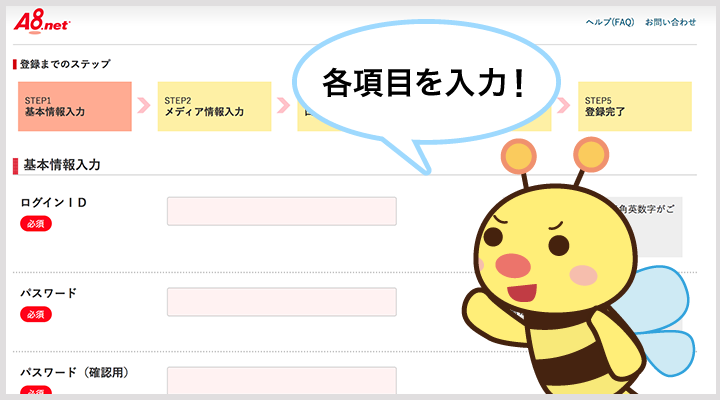
届いたメールをクリックして、基本情報·サイト情報などを入力していきます。(↓)
 無料登録を済ませる
無料登録を済ませるWordPressでブログを開設してあるので、企業からの広告も有利に受けられます!
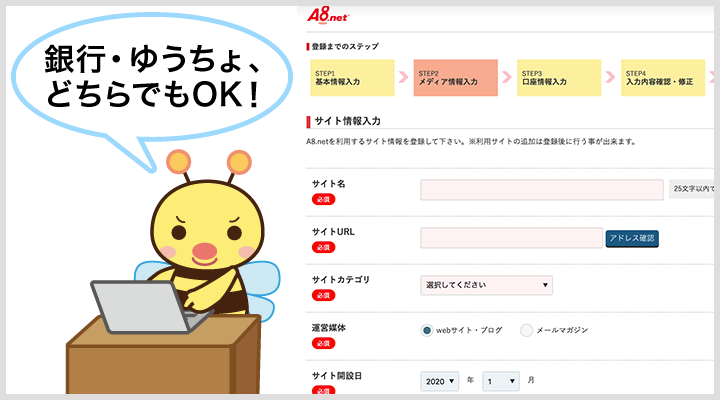
※画像はA8.netより 振り込み用の口座も入力するので、手元に準備しておきましょう。


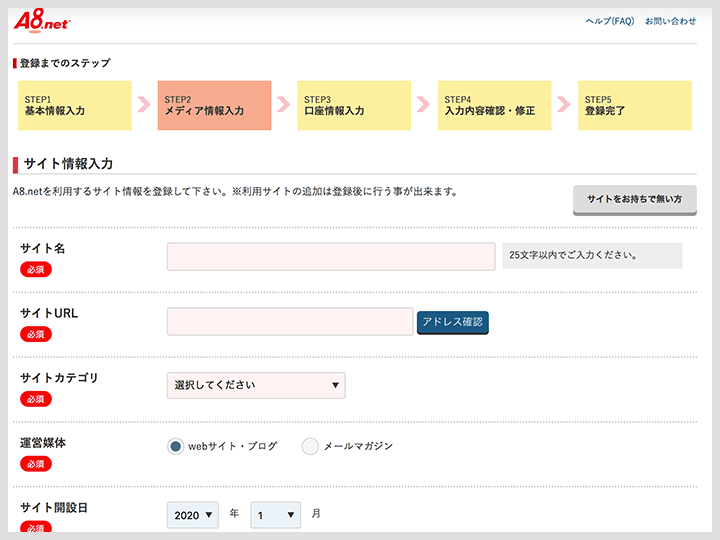
 サイト情報の登録
サイト情報の登録登録完了後、審査は有りませんのですぐにA8.netを使用出来ます。
STEP4-1-2 ASP「a8.net」の使い方(企業と提携する)
まずは企業の案件と「提携」しないと広告を打つことができません。(クエストを受注するみたいな感じです)
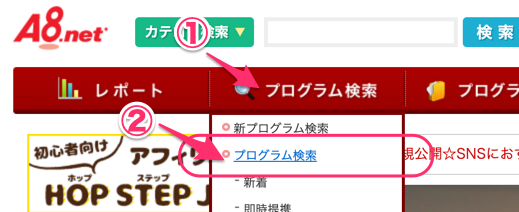
A8.netからログインした後、「プログラム検索」をクリックします。(↓)
 プログラム検索
プログラム検索カテゴリやキーワード、プログラムの条件を指定して検索してみましょう。ここでは「新着プログラム」にチェックを入れて検索をしてみました。
検索結果が表示されたら、いくつか眺めて読んでみてください。
提携にあたり注意する点は、「審査あり」か、どうかです。(↓)
 よく確認するポイント
よく確認するポイント「審査あり」の場合は、申請してから企業のチェックが入ります。OKがでないと、広告を使うことは出来ません。(あなたの作ったブログの内容が審査されます)
一方、「即時提携」はブログさえ持っていれば広告を出すことが出来ます。
気になる広告があったら、項目右のチェックボックスにチェックを入れて、画面下の方にある「提携申請する」を押しましょう。(↓)
 クエストの受注みたいなもの
クエストの受注みたいなもの「即時提携」の広告は申請すれば即使用可能ですが、「審査有り」は数日〜数週間ほどかかる場合がほとんどです。
特に証券会社や金融、FX系の広告は審査が厳しく、中途半端なブログだとまず提携が降りません。
もしどうしてもそういった商品を使用したい場合は、ブログの完成度を高めてから申請することをお勧めします。
STEP4-1-3 ASP「A8.net」の使い方(広告リンクを使う)
提携が終わったら、広告リンクを使います。
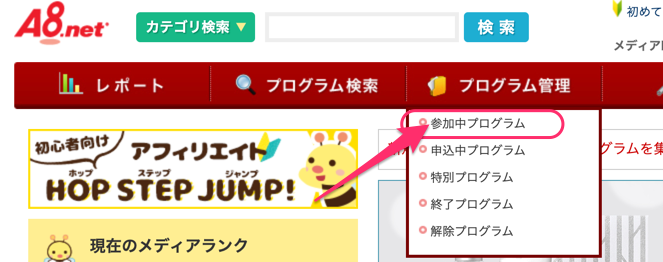
A8.netログイン後「プログラム管理」から、「参加中のプログラム」へ進みます。(↓)
 参加中プログラム
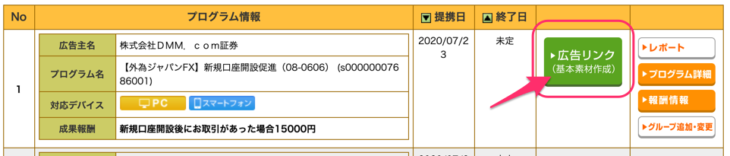
参加中プログラムオススメしたいサービスの緑色のボタン「広告リンク」をクリックします。(↓)
 広告リンクの作成
広告リンクの作成広告タイプを選択します。「バナー」(画像)はクリックされやすいのでブログの記事合間に入れるのがお勧めです。
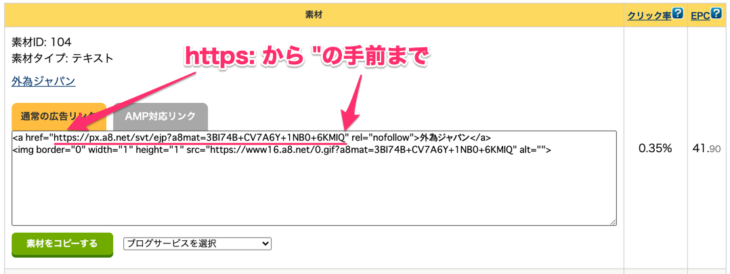
文章中に差し込みたい時は「テキスト」がいいですね。(↓)
 広告タイプの選択
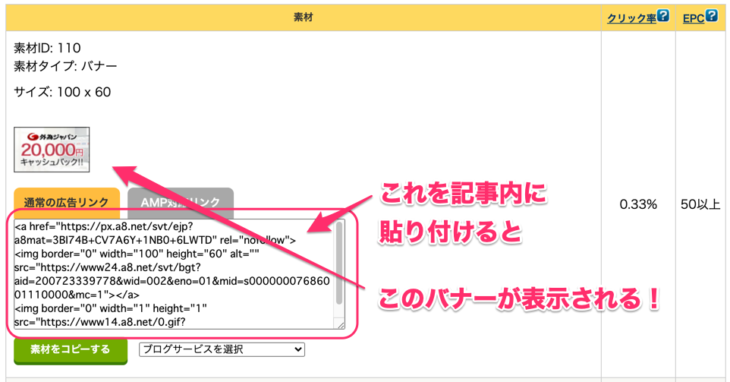
広告タイプの選択「広告リンクを表示」をクリックすると選択したタイプの広告が下に表示されているはずです。バナーを選択して表示させました。(↓)
 バナー広告の一例
バナー広告の一例後はURLつきのおまじないをブログ記事内に貼り付けるだけ···という感じです。
補足ですが、SNSなどでリンクを貼り付けたい場合はおまじないの中からリンクURLだけを抜き出して、コピーしましょう。
 広告リンクの抜き出し
広告リンクの抜き出しこのURL(↑)が、あなたが紹介する時に使うアフィリエイトリンクということです。
「さてどんなサービスを紹介するか決まったことだし、ブログを書くか···」と思った方、少々お待ち下さい。
ブログの記事はやみくもに書いても読まれません。そして、読まれないと、儲かりません。
しっかりと読まれるための記事を作るには「検索されている単語を使って記事を書く」ことが必要です。次の STEP5 ではその探し方を説明しています。
とはいえ、ここまででWordPressブログの立ち上げは既に終わっていますので、一度マニュアルを置いて好きなように記事を書いてみるのも良いですね。
STEP5 記事投稿 準備編
ブログで記事を書く前に、稼げるアフィリエイターが100%やっていることがあります。それがキーワードの設定。
「キーワード」とは言葉の通り、検索のキー(鍵)になる単語のことです。
つまり、ユーザーがどんな単語の組み合わせでネット検索をしているかというもの。「脱毛 メンズ」や「パソコン 最安値」などがキーワードです。(無限に存在します)
そんな中でも、よく検索されるものを調べよう・・・ということです!
このSTEPでは、どうやって単語を抽出して、どのようにキーワードを設定するかを解説しています。
あなたがブログで稼げるかどうかは、キーワード選びにかかっていると言っても過言ではありません。
それぐらい大事な作業ですので、手順に含めました。
STEP5-1 キーワード選定の方法
キーワードというのは、どんな単語で検索されたかというもの。ブログを書く際には必須です。
キーワードがブレると記事の内容もブレるので、記事を書き始める前に決める必要があります。
例えばあなたが板橋区でランチを食べたいなと思った時、「板橋区 おすすめ ランチ」って検索したとしましょう。
検索結果には「美味しいランチ20選」とか「おすすめ30店」とか、検索意図にそった内容のページがずらっと並びます。(↓)
 板橋区 おすすめ ランチ の検索結果
板橋区 おすすめ ランチ の検索結果これと同じことをブログでも行います。つまり、検索されそうな(検索されている)キーワードをネタに記事を書きます。
すると勝手に「実際に検索されるキーワードをネタにした、見られる記事」が出来上がります。
需要に即した供給をするわけですから、読まれないわけがないですよね?
···とはいえ、何でも書けば見られるという甘い世界ではありません。あなたの他にも同じように記事を書いている人が居ます。
ではどのようなキーワードの分け方(選び方)をしたら良いのでしょうか。次のSTEPで解説します。
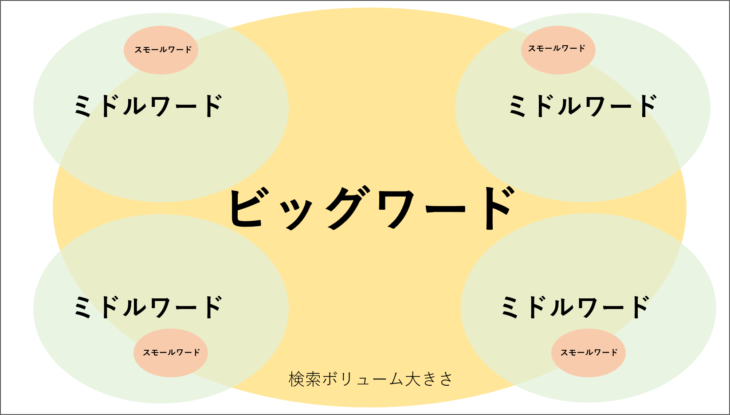
STEP5-2 キーワードの選び方(ビッグワードとスモールワードについて)
キーワードにはその単語が持つ「規模」があります。
例えば、「ダイエット」や「投資」はビッグキーワードです。大きなテーマともいえます。
一方で、「小顔ローラー」「二の腕マッサージ」や「Appleの株」「投資信託」はスモールキーワードです。大きなテーマの中にある小さなテーマですね。(↓)
 図:ワードの規模
図:ワードの規模私達が狙うのは「スモールワード」の「組み合わせ」です。ビッグワードは検索数も需要も多いですが、絶対に狙ってはいけません。
なぜなら、最大資本を投下した大きな企業やプロがこぞってビッグワードを狙いに行ってるからです。(要は、勝てないから狙いません)
ブログ初心者がビッグワードを狙っても、記事を書いたところで見られることはありません。
逆にニッチを狙えば狙うほど、読者は絞られます。狙うべきはスモールワードを組み合わせたニッチなキーワードです。
「そんなこと言われても出来ないよ」と思うでしょう。
大丈夫です。キーワードが一発で得られるツールを次の STEP5-2-1 から紹介します。
STEP5-2-1 ラッコキーワードで検索単語の洗い出しをする(なんと無料!)
世の中には便利なツールがたくさんありますが、その中でも必須とも言えるツールがこの「ラッコキーワード」です。
私はこのツールにとても助けられています。検索ワードを一つ入れると、一緒に検索されているワードが全て表示されます。
折角ですので、先程おすすめした海外FXの「XM」というワードで検索してみましょう。 (↓)
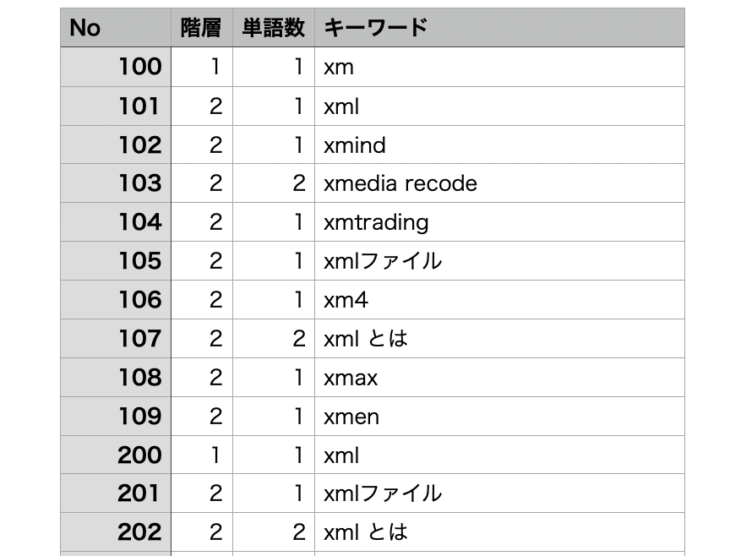
検索語句が山ほど表示されたと思います。基本的には、この中から書きたいワードを選んで記事を書いていきます。(↓)
 検索結果をExcelで表示してみた
検索結果をExcelで表示してみたページ右上に「CSVダウンロード」がありますので、ダウンロードしてExcelなどで開いてみましょう。一覧表になっているので、まとめるのがとても楽です。
知識がついてくると「xmind」や「xml」などは関係のない語句だな···というのがすぐに分かってきます。
複数語句でも検索できるので、絞り込みにも便利です。
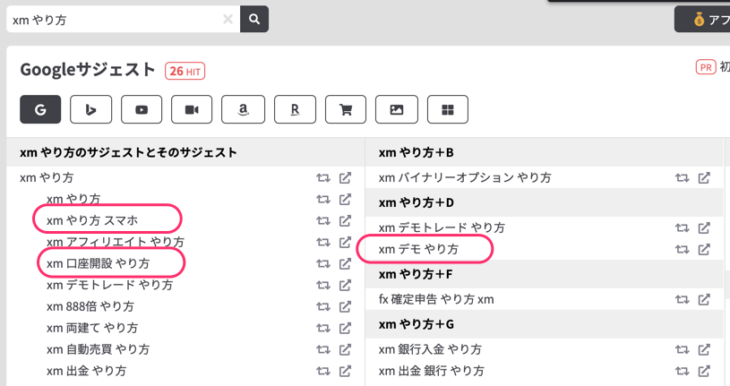
 「XM やり方」の二語で検索
「XM やり方」の二語で検索「XM やり方」での二語で検索しました。(↑)
経験者のカンですと、「+スマホ」「+口座開設」「+デモ」あたりを「XM やり方」にプラスして、3つのワードを使って記事を書くのが良さそうですね。
STEP5-2-2 購買に近いキーワードを意識する
初学者にとっては難易度が高いかもしれませんが、意識しておくことで1年後ぐらいから効果を発揮してきます。
それは成約・購買に近いキーワードを意識するということ。
例えば「Wi-Fiルータ」というワードを考えてみます。
- Wi-Fiルータ とは
- Wi-Fiルータ 比較
- Wi-Fiルータ 寿命
- Wi-Fiルータ 解約方法
- Wi-Fiルータ アンテナ
- Wi-Fiルータ おすすめ
検索ワードをいくつか抜き出してきました。ここから、購買に近そうなものはどれか、イメージしてみてください。
「比較」や「おすすめ」は、すでにある商品の中から選ぼうとしていますよね。
逆に「とは」や「解約方法」からは「欲しい!」という意識が全く感じられません。
関連するキーワードでもその意味によっては、全然購買につながらないことがあるので意識することが大事です。
STEP5-2-3 サジェスト機能を使って探す
ラッコキーワードでは確かに単語の一覧がずら〜っと出てきて有り難いですが、単語がありすぎて困りますよね。
もっと関連性が高いキーワードを探す時は「サジェスト機能」をうまく活用します。
Googleを開いた後、検索欄に「乳酸菌 サプリメント」と入力すると、「乳酸菌 サプリメント おすすめ」「乳酸菌 サプリメント 効果」「乳酸菌 サプリメント ランキング」···
と言ったように、一緒に検索される単語や関連するキーワードが表示されます。(↓)
 サジェストを確認する
サジェストを確認するこれをうまく使うことで、繋がりが強い単語同士を見つけることができます。
活用して、タイトルの一部にしてしまいましょう。
STEP5-2-4 ターゲットを考えてからキーワードを設定をする
キーワードを先に決めるのではなく、先にどんな人にアプローチしたいかを考えることも出来ます。
ざっくりとした“みんな”に向けての記事は読まれません。
例えば、「FXに興味があるけど面倒くさくてやったことがない、30歳独身男性」ぐらいにフォーカスをしてあげると
「仕事の昼休みに10分だけ確認するだけでいい、月5万稼ぐトレードの方法」が紹介出来るかもしれません。
こうした人物像を想定することを「ペルソナの設定」といいます。
もう一つ例をあげると、「ダイエットしたいけど面倒くさい、お腹周りをなんとかしたい40代の女性」というペルソナを考えた場合は、
健康器具を沢山紹介するより、手軽に脂肪燃焼ができるサプリメントのほうが良さそうですよね?
20代よりも40代の方が使えるお金を持っているだろうという仮定をすると、1000円のダンベルより3000円のサプリメントの方が上手くいく可能性が高いです。
- 年齢
- 性別
- 職業
- どんな暮らしをしているか
- 普段の趣味
などを洗い出して考えてみると、そんな人にどんなアプローチをしたら良いかが分かると思います。
出したアイデアをうまく使ってペルソナを作ってみましょう。
···でも、難しいですよね。そんな時は、あなたの家族や友人に紹介することを考えます。すると、相手の情報がすぐに思い浮かぶと思います。
まとめると···
- ラッコキーワードを使ってワードの一覧を抜き出し
- サジェスト機能を使って強い関連を持つワードの抜き出し
- 購買意欲の高いワードを抜き出し
- ペルソナを設定してどんなターゲットを想定しているかの確認
これらを組み合わせることで、既にどんな記事が書けばいいかがほぼ確定しているようなものです。
良さげなキーワードを見つけるのはプロでも難しいので、執筆を続けながら勉強してみてください。
次のSTEPでは実際に記事を書いていきます。
STEP5-3 よい記事を作成するための必須トピック
前のSTEPで記事を書くのに必要なキーワードを抜き出しましたね。
ここでもアドバイスがあります。内容を先に書き始めないことが大切です。
えっ?と思うかもしれませんが非常に大切なことです。
ブログ記事というのは、大きな見出しと内容によって構成されています。
また見出しにもレベル(順序)があり H1,H2,H3,···という名前があります。1の下に2、2の下に3、というように段落のように分けて書かなければいけません。
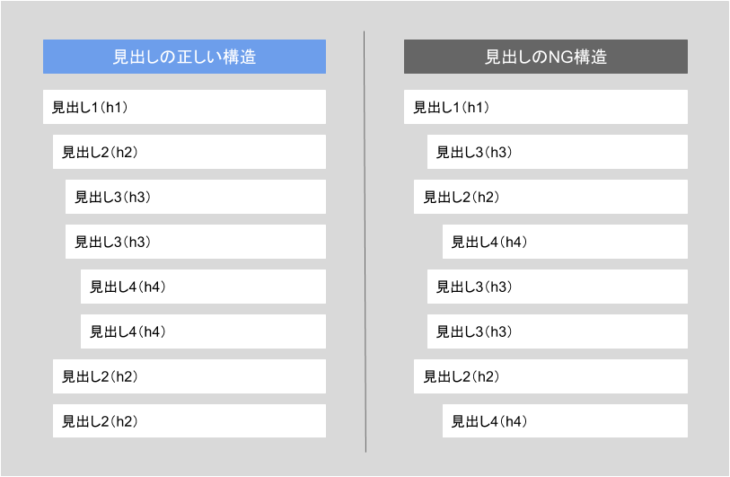
図で表すと(↓)のような感じです。
 見出しの正しい並び方
見出しの正しい並び方H1というのは記事のタイトルで、一つしか使用できません。
その下にぶら下がるのがH2です。記事キーワードに対しての大テーマですね。
H3というのが大テーマに対しての中テーマ、H4が小テーマ···という具合に掘り下げる場合に使います。
実は本記事も見出し構成になっています!
STEP○が大テーマ(H2)、
STEP○-○が中テーマ(H3)、
STEP○-○-○が小テーマ(H4)
・・・という具合に。
絶対にH2の下はH3じゃないと駄目かと言われたらそうではありませんが、ブログやサイト作成における基本ルールみたいなものではあります。
STEP5-3-1 構成と見出しは書く前に決める
ブログの記事を書く際には、書く前に全体の構成を考えます。
自己満足な日記や感想文をずらずらっと書くのではなく、閲覧している人に分かりやすく伝えなければいけません。
そのためには、まず記事の土台になるキーワードから見出しを作ります。
STEP5-2-1のラッコキーワードで出てきた「XM 口座開設 やり方」を例に見出しを作成してみましょうか。
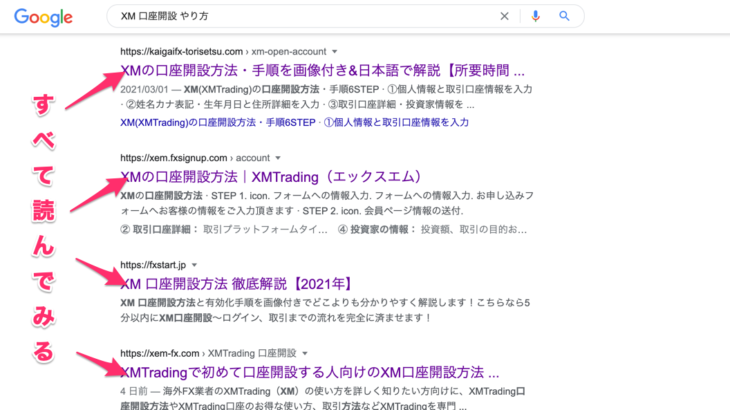
手っ取り早く全体を構成する方法、お教えします。それは実際にその語句で検索して最初のページに表示されるサイトを順に読んでいってみてください。
 ひとつひとつ、どんなことが書かれているか読んでいってみましょう
ひとつひとつ、どんなことが書かれているか読んでいってみましょうそして読みながら、見出しになりそうな語句やキーワードを抜き出しておきましょう。引用程度であれば短い文章でも問題ありません。
10分程度でざーっと見ていきましょう。
XM、口座開設、手順、口座開設方法、個人情報、リアル口座、デモ口座、口座の有効化、本人確認書類、XMボーナス、マイナンバーカード、MT4、ダウンロード、入金ボーナ ス、口座開設ボーナス、口座開設対象者(年齢)、申込みフォーム、投資家情報、取引プラ ットフォーム、レバレッジ
ざっと見て、得られたワードはこんな感じです。
用語がわからない場合は、実際にXMを自分で使ってみて少しずつ覚えていきましょう。
ASPを使った商品の紹介をする時も同じように検索してみてください。
次に、見出しとして抜き出して整理するとこんな感じ(例)です。
スマホからでは見にくいかもしれませんので、パソコンからの閲覧推奨です。
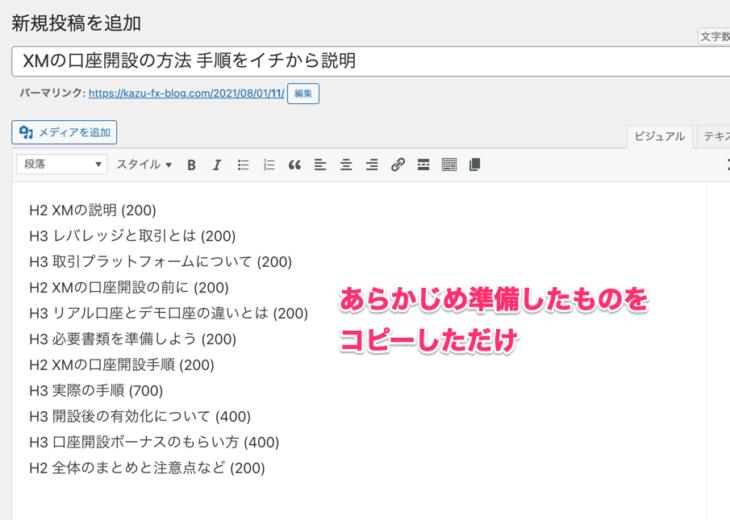
H1 XMの口座開設の方法 手順をイチから説明(タイトル)
H2 XMの説明 (200)
H3 レバレッジと取引とは (200)
H3 取引プラットフォームについて (200)
H2 XMの口座開設の前に (200)
H3 リアル口座とデモ口座の違いとは (200)
H3 必要書類を準備しよう (200)
H2 XMの口座開設手順 (200)
H3 実際の手順 (700)
H3 開設後の有効化について (400)
H3 口座開設ボーナスのもらい方 (400)
H2 全体のまとめと注意点など (200)
※カッコ内の数字は大体の文字数イメージです。
全体で3100文字程度を想定しています。実際に内容を書いていったら、それより多くなることがほとんどです。
どうしても文章が多くなってしまう場合は、「リアル口座とデモ口座の違いについて解説!」といった具合に、見出しの一つをひとつの記事にしてしまいましょう。
全体の流れや見出しを作るのには慣れもあります。繰り返し練習していくことが大事です。
STEP5-3-2 見出しに肉付けする内容と注意点
見出しという骨が出来たら、あとは文章で肉付けをしていきます。
「です」「ます」調にするのか、「だ」「である」調にするのかなどは自由です。統一してあったほうが読みやすいので、意識してみてください。
このとき公式サイトやホームページに書いてあるような文章をそのまま書くのではなく、あなたなりの個性や味を出すようにしてみてください。
- 吹き出しやラベルを使ってみる
- イラスト画像を間に差し込んで見る
- プロフィールをユニークな表現にしてみる
- 話し言葉で書いてみる
いろいろなスタイルがあると思います。個性や“素人感”がある方が、より初心者には好まれます。
本マニュアルのように二行〜三行を目安に改行を入れましょう。また句点(、)でつなげるのは多くても3文までにしてみてください。
このとき、公式サイトや、ホームページに、書いてあるような文章を、そのまま書くのではなく、あなたなりの、個性や味を、出すようにしてみてください。
句点が多いとつっかえてしまいますね。 少し意識するだけでも、とても読みやすい文章に変身します。(↓)
このとき、注意してください。
公式サイトやホームページに書いてあるような文章を、そのまま書くのではありません。
あなたなりの個性や味を、出すようにしてみてください。
(文章を分け、読みやすいようにする)
STEP5-3-3 文字数はどれぐらいが目安か?
一つの記事に対して、何文字ぐらいが目安か。
一概に正解はありませんが、あらかじめ決めた見出しにそって記事を作れば最低でも2000文字ぐらいになるはずです。
参考程度ですが、私が運営しているこのブログの記事の文字数は、一記事あたり5000~12000文字程度です。
※この記事は約38000文字です。
多ければ良いということはありませんが、Google検索では「網羅性(もうらせい)」が重要視されます。
その記事内で読者の悩みを解決できるよう、網羅的に関連情報を盛り込むことを意識してみてください。
初めは難しいものです。
でも1000文字程度からで大丈夫。これから練習してきましょう。
しかし、文字数が足りてないと検索上位を狙うのは難しいことが多いです。
そんな時は、沢山書いた記事のなかから強く関連する2つの記事を一つに合体させるという方法もあります。(非常に有効です)
STEP5-3-4 合間に適切な画像をはさみ、堅苦しさを軽減しよう
文字ばっかり、どうも堅苦しい雰囲気が漂います。
なので、合間合間に画像をはさみます。
記事の内容にそったイラスト(人物画)やアニメなどがあれば、読者の理解もサポート出来て素晴らしい状態です。
しかしそんな手間暇をかけるのは難しいですよね?絵も簡単に描けるものではありません。
そこで、文章のイメージが湧きやすい画像を挟むことにします。 O-DAN というサイトを使用します。(何枚使っても無料です)
このサイトでは日本語で語句を入れると勝手に英単語に変換されて、複数のサイトから画像検索が出来るサービスを使うことができます。
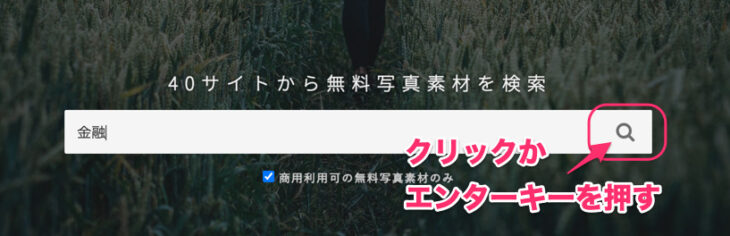
例えば「金融」って検索してみたらどうなるでしょうか。(↓)
 「金融」で検索してみる
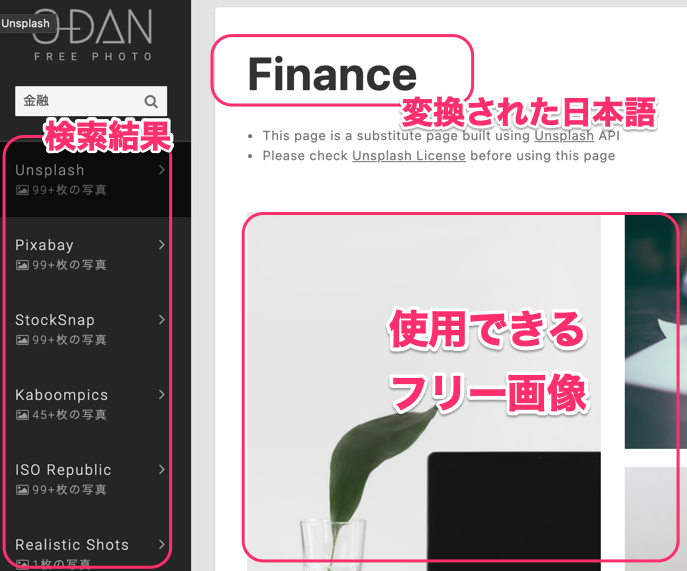
「金融」で検索してみるすると、「金融」は自動的に「Finance」へと変換がなされ、Unsplash, pixabay, ···という複数のフリー画像検索サイトの検索結果を表示してくれます。(↓)
 「金融」の検索結果
「金融」の検索結果それぞれのサイトで99枚以上(99+枚)の検索結果があることが分かります。好きなサイト、好きな画像を選びましょう。(全て著作権フリーです)
試しに葉っぱの画像を選択しました。
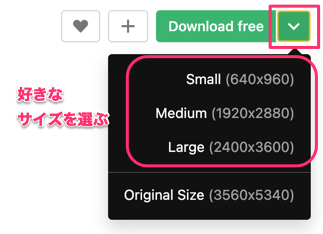
画面右上に「Download free」と表示されているので下記号を押すとサイズが選べます。好きな解像度のものを選んでください。(↓)
 ダウンロードはボタン一つでOK
ダウンロードはボタン一つでOKただ、ブログに貼り付けるのであれば高精細なものは不要です。(読み込みが遅くなるデメリットもあります)
大抵、1280×720ピクセル程度の画像で十分です。
このフリー画像を使ってブログ記事に華を添えてあげましょう。選ぶ時は全く関係の画像ではなく、できるだけ関連性の高い画像を使用するほうが読者の理解を助けてくれます。
STEP5-3-5 読みやすい ひらがな、カタカナ、漢字 の割合について
ひらがな7割
カタカナ1割
漢字2割
が硬すぎず柔らかすぎず、ちょうど読みやすいとされています。
あなたの個性を活かすときです。読みにくいなと思ったら漢字をひらがなに変えるだけでもガラリと印象が変わるはずです。
事→こと
物→もの
更に→さらに
など、意識して使い分けてみましょう。
STEP5-3-6 難しい表現をできるだけ使わない(見出しに分解しよう)
漢字をひらがなに書き換えることに加えて、難しい表現(専門用語)を減らしましょう。
減らせない場合は見出しごとに分割する、という作戦をとることもできます。
FXの記事を書いたとき・・・の例を考えてみます。 (わざと専門用語を使った文章なので、意味がわからなくても読んでみてください。)
『EUR/USD1時間足、ペナント型に引いたラインを抜け20pips離れた場所に逆指値を置いておくことで順張りで利益が狙えますが、直後に30pips以上のダマシが発生した場合はロスカットされる前に損切りしましょう。』
···という文章、理解できますか?
知らない人から見たら“まったく意味がわからない”文章だと思います。
※無理やりこじつけて作ったので、知ってる人からすれば違和感があるかもしれません
そんな時は要素を分解してみることが必要です。
「EUR/USD1時間足、ペナント型に引いたライン」がどういう状態かを図入りで解説をして
「トレンドラインを抜け20pips離れた場所に逆指値を置いておく」という準備をすることで
「順張りで利益が狙えます」というメリットを説明。
さらに、
「直後に30pips以上のダマシが発生した場合」というイレギュラーも考慮して
「ロスカットされる前に損切り」という対応策を提案。
意味ごとに分解しただけでも「なんとなく」ですが、分かりやすくなったのではないでしょうか。
これをH2やH3などの見出しごとに分けてあげて説明文を肉付けしたら、すぐに記事の出来上がりです。
それでも難しい用語は必ず出てきます。そんな時は必ず解説を設置して、読者の理解を促してあげましょう。
STEP5-4 実際に文字を書いてみよう
あなたのオリジナリティが発揮されるときが来ました。執筆作業です。
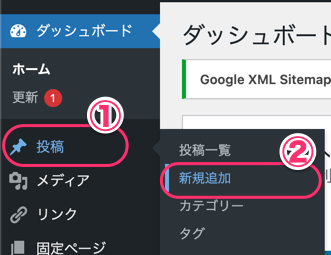
もう準備はバッチリですね?WordPressのダッシュボードから「投稿」>「新規投稿」を選択します。(↓)
 記事の新規追加
記事の新規追加新規ページが開いたら、まずはタイトルと見出しを作りましょう。(上のSTEPで準備したものをここでは使います。)(↓)
 準備した見出しを設置
準備した見出しを設置おそらくここで手が止まる方がいると思います。理由は、「まだ見出しが出来ていない」からです。
そんな時は STEP5-2-1 〜 STEP5-3-1 をもう一度読み返して、見出しを作ってみてください。準備ができたら、次に進んでください。
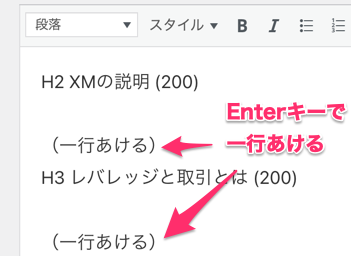
それぞれの行を一行ずつあけて、「見出し2」や「見出し3」を選びましょう。(↓)
 エンターキーで一行あける
エンターキーで一行あける※一行ずつあけないと、全ての文字に見出しが適用されていまうので必ずあけてください。
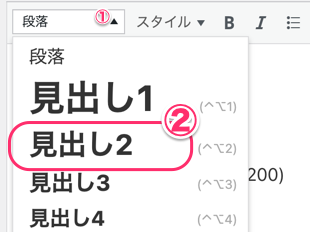
見出しH2にしたい行を選択し「見出し2」を選んであげましょう。(↓)
 見出し2(H2)の設定
見出し2(H2)の設定すると、見出し2のデザインが適用されました。(WordPressのテーマ·デザインによって表示されている模様や色が異なります)
続けて、H3やその他の見出しも適用していきましょう。
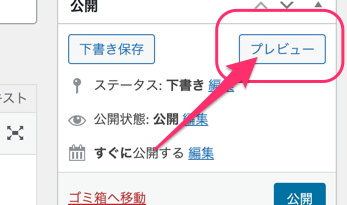
実際にブログではどんな表示になっているかを知りたいときは、「プレビュー」が右上の方にあるのでクリックしてみてください。(↓)
 プレビューを押してみる
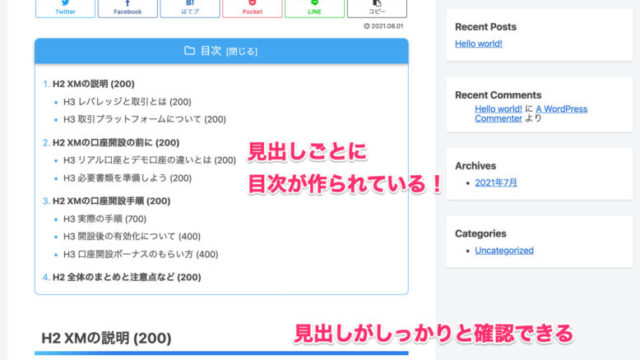
プレビューを押してみるすると···こんな感じに表示されていました。(↓)
 ブログの見出しが作成された!
ブログの見出しが作成された!なんだかとてもブログぽい感じになりましたね!例では目次が作成されていますが、テーマやスキンによっては表示されない場合もあります。
プレビュー画面は閉じても大丈夫ですので、記事をガンガン肉付けしていきましょう。
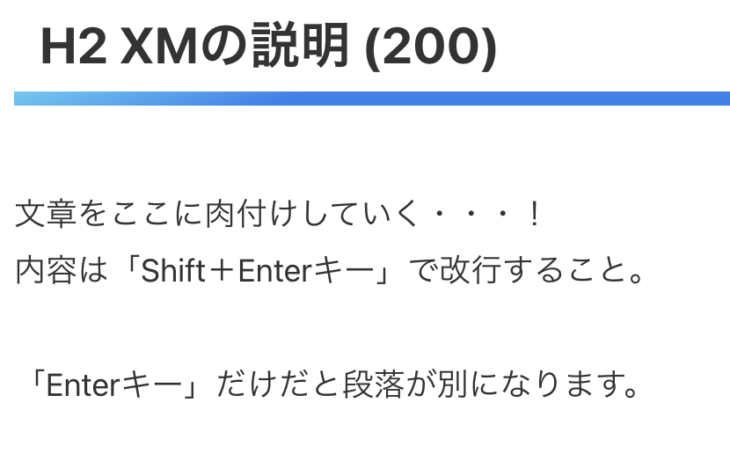
ここで注意点が一つ。見出しではなく内容(本文)を記入する時は必ず「Shiftキーを押しながらEnterキー」で改行してください。(↓)
 二種類の改行に注意
二種類の改行に注意WordPressのビジュアルエディタ(編集画面)では、二通りの改行が存在します。
- 「Enter」のみの改行は、別の段落に
- 「Shift+Enter」の改行は、同じ段落の改行に
それぞれ使用します。
必ず覚えておきましょう。
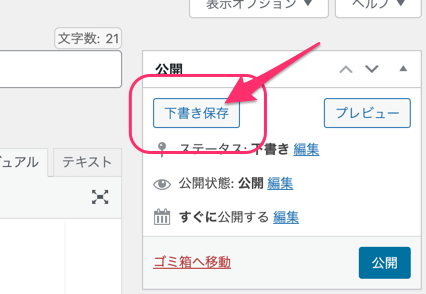
執筆にはおそらく何時間〜何日もの時間がかかるはずなので、途中経過は「下書き保存」で残しておきます。(↓)
 中断するときは下書き保存する
中断するときは下書き保存するやむを得ずノートパソコンを閉じてしまったり、パソコンの電源が切れてしまうトラブルも有るかもしれません。
WordPressには一定時間(一定処理)ごとに保存する機能があるので、少し前の状態のものが保存されていることがほとんどです。
STEP5-4-1 タイトル画像(アイキャッチ)を入れる
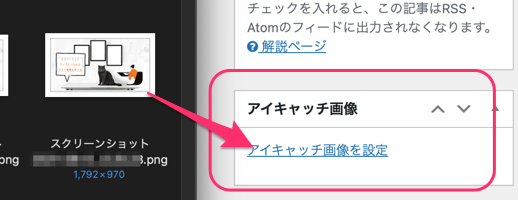
記事が完成したら、「アイキャッチ画像」を作ります。
アイ(視線)をキャッチ(捕まえる)画像とは、視線を奪う画像、すなわちページを開いてもらうためのタイトル画像です。
ブログ記事が NO IMAGE(↓)だと寂しいですよね。
 未設定のアイキャッチ画像
未設定のアイキャッチ画像ここでは「Canva(キャンバ)」というフリーソフトを使って画像を作ります。
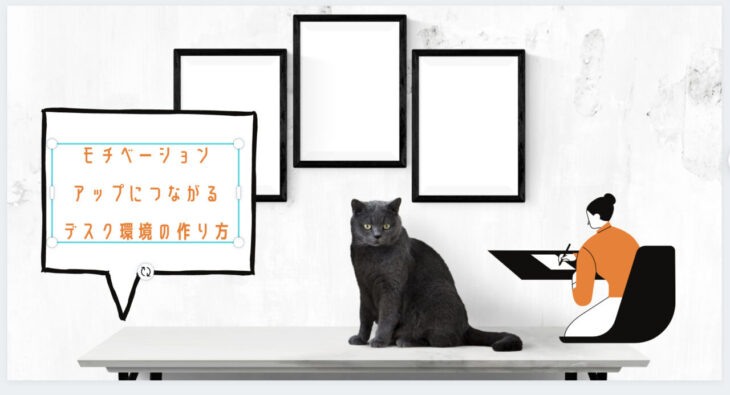
まずは上のリンクを開きトップページの検索欄に「アイキャッチ」と入れると「はてなブログ アイキャッチ画像」と表示されるので、クリックします。(↓)
 アイキャッチのテンプレートを使ってみる
アイキャッチのテンプレートを使ってみるテンプレート(ひな形)が沢山表示されるので、あなたのブログ記事のイメージに近いものを選んでください。(↓)
 好きな雛形を選んでみよう
好きな雛形を選んでみよう選んだ後は編集画面に移ります。ここではテーブルと猫の画像を選択しました。(↓)
 とりあえず何か一つを選択
とりあえず何か一つを選択Canvaのデザインは矩形(図形·絵など)と文字テキストから成り立っています。テキストを変更してみると、こんな感じになりました。(↓)
 編集は文字をクリックでOK
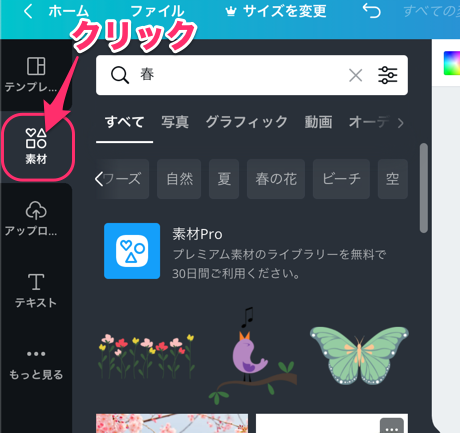
編集は文字をクリックでOKまた画面右の「素材」を選ぶとスタンプや顔文字など、事前に容易された画像を使用することが出来ます。(一部有料です)(↓)
 たくさんの素材で装飾可能
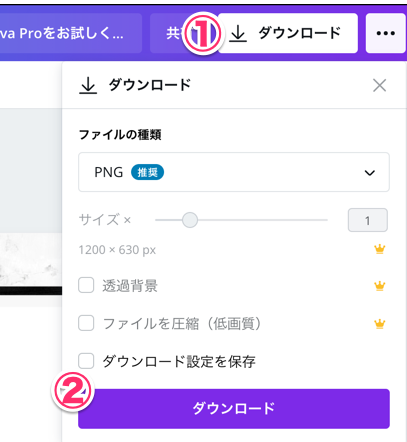
たくさんの素材で装飾可能編集後、画面右上の「ダウンロード」をクリックして下にあるダウンロードボタンを押すと、保存することが出来ます。(↓)
 画像を保存しよう
画像を保存しようこれでアイキャッチ画像が準備できました。
完成した画像はWordPress、記事編集画面内の「アイキャッチ画像」という項目にドラッグ&ドロップしてあげると、自動で登録されます。(↓)
 ダウンロードした画像をドラッグ&ドロップ
ダウンロードした画像をドラッグ&ドロップ
STEP5-5 どんな内容の記事を書けばいいのかわからない方へ
いざ記事を書こう!と思ってもキーワードのまとまりが見つけられなかったり、どんな語句で書けばいいのか分からない···という場面に出くわします。
そんな時のために取るべき行動やネタ探しの方法などをトピックとしてまとめています。
STEP5-5-1 まずは商品の知識をつける
あなたが売ろうとしてる(紹介しようとしてる)商品の知識はありますか?化粧品ならその化粧品の、海外FXなら海外FXの知識が必要です。
誰よりも知っている必要はありませんが、多くの知らない一般人よりは多少秀でていることが重要。
先に紹介した「XM」は 無料で3000円分の口座開設ボーナスが貰える という最強サービスをやっているので、あなた自身がトレードを楽しみつつ、ノウハウを発信することをお勧めします。
化粧品やサプリメント、通信口座などのASPの商品なら実際に自分で買ってみてレビューをすることで、生の体験が発信できますね。
STEP5-5-2 もっといいテーマを使ってみる(有料)
本マニュアルでは「Cocoon」というWordPressのテーマ(STEP2-2-1 参照)を使用していますが、私がメインで運営しているブログは「
」というテーマを使っています。
(このリンク先のJINというブログ自体が「JIN」のテーマを使用しています。)
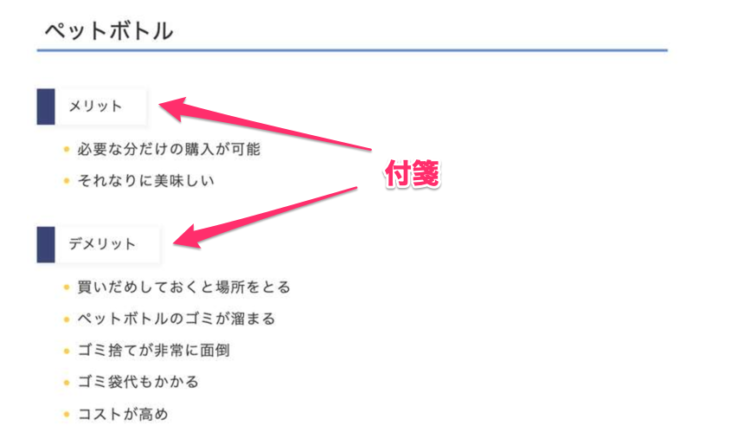
デザインがとても良く、インタフェースも使いやすいものになっています。ブログ記事内にラベルや付箋を設置したり、(↓)
 付箋をつけることができる
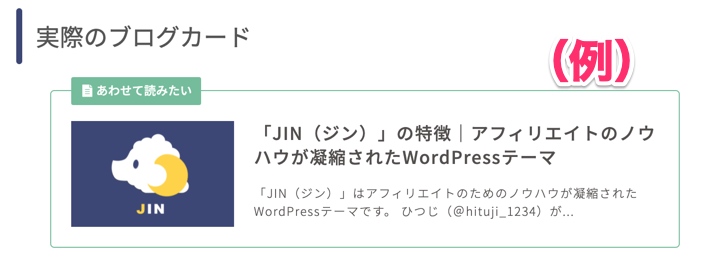
付箋をつけることができるブログカード(↓)という他の記事へのリンクを効果的に見せる仕組みを使用できます。
 ブログカード(リンク)の設置もらくらく
ブログカード(リンク)の設置もらくらくこのテーマのいいところは他のブログにもテーマを使いまわし出来るところです。
いずれ2つ、3つとブログが増えていった時に追加費用がかからず使用することが出来ます。
テーマ「JIN」のダウンロードはこちらからどうぞ(有料)
STEP5-5-3 【禁じ手?】他のブログ文章をうまく活用しよう
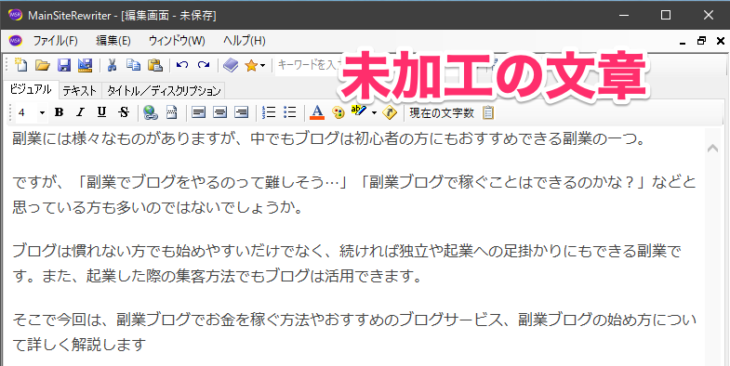
「メインサイトリライター」というツール(有料)があります。※Windowsのみ使用可
過去に書いた自分のブログをリライト(再編集)する際に、言い回しを変えたり表現を変えたりという作業を効率よく行うことができるツールです。
他人のブログを読んで勉強していると、「どうしてもこの部分は引用したい···!」という場面が度々出てくるはずです。
そういった時に文章をメインサイトリライターにコピーして「変換」することで、ガラリと印象が変わります。オリジナルの文章を作るのが苦手だな、という方には良いかも知れません。

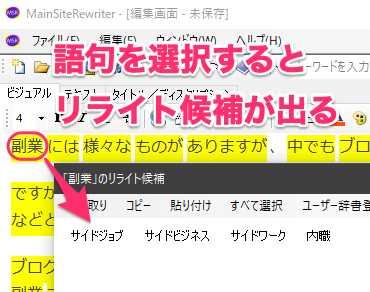
 MSRを使ってリライト
MSRを使ってリライト
ただ、あくまでもどうしても困った時に 参考にしたい文章があったら使うという程度に留めるのがモラル的に良いと思われます。
※他のブログを丸々コピーすると罰せられる可能性があります。
コピーばかりしていたら自分の能力を上げることは出来ません。
ちなみに「2年前に書いた記事をもう一回書き直すぞ!」といった本当のリライト用途としてはとても便利なので、資金に余裕があれば購入も検討してみてください。(継続アップデートしています)
リライトツール「メインサイトリライター」はこちらから
STEP5-5-4 体系化されたマニュアルで知識をブーストさせる
書店にある本やウェブサイトの情報は一般向けに広く薄く伸ばした情報であることが多いです。
なので、何冊買って読んでも深い知識は得られにくいという特徴があります。
一方で、「ブログ」に特化した専門知識をパッケージ化された商品があります。
→「ブログ完版マニュアル」
ブログを始めた今のあなたに足りないものは、知識と経験です。そのうちの“知識”についてを有料でブーストさせるという方法です。
一回のランチ代程度で今後数年に渡る知識がインプットできるので、投資する価値は十分あります。
あとがき
ここまでお読みいただき有難うございました。3万文字以上あるので、読むだけでもとても大変だったことと思います。
・サーバーレンタルはできましたか?
・ドメインの取得はすみましたか?
・ブログは作れましたか?
・記事の投稿はできましたか?
まだであれば、もう一度ゆっくり読み返して挑戦してみてください。
あなたを含め、これを読んでいただいている全員に、もっとブログに親しんでもらえたらなと思いながら作りました。
素敵なパートナー(アフィリエイター)になれることを祈っています。
当記事からブログを作成いただいた方は、プロフィールにあるTwitterアカウントへ
DM(ダイレクトメッセージ)で教えて下さい。
「もっと沢山読まれるようになるノウハウ(PDF)」
「絶対に教えたくないキーワード優先順位※(Excel)」
をプレゼントいたします。
※ブログを公開いただく必要はありませんが、メッセージ上で確認は行います。
※2万円以上するソフトを使って解析し、おすすめ投稿順にまとめたキーワード一覧です。
【私が2000万円以上稼げたFX会社】☺️
- FX業界最大手のXM トレーディング
- どこよりも手厚いサービス
- 充実したサポートセンター
- だから初心者・未経験者にお勧め
- 所持金0円でもトレードを始められる
- 国内業者はレバレッジは25倍。XMは888倍。
- つまり1万円用意できれば、888万円分の取引が可能!
- 口座残高がマイナスでもあなたの負担はゼロ!(追証なし)
- 日本語完全対応で心配いらず
- 登録するだけで3,000円分のクレジットが今だけ全員にプレゼント!